【元すき家店員 裏技】本当に使えるお得な裏技3選(後編)

はじめまして、なお(@nao_read0101)です。
はじめまして、無知人(むちと)です。
なおさん、、ありがとう、、、!
なんだよ急に、気持ち悪いな。
こないだのすき家の裏技すごいよ!貯金きもちぇ~
まぁそれならよかったよ。
それでなんだけど、、実はまだあるんじゃない、、?
...君、なかなか図々しいな、、まぁしょうがない、今回は元すき家店員の僕が働くまでは知らなかった実際に使えるすき家のお得情報を教えていくよ。
ネギだく つゆだく
すき家には牛丼を頼んだ際に無料でできるネギだくやつゆだくというサービスがあります。
このサービスはその名の通り牛丼を持った後にさらに追加で牛丼の玉ねぎやつゆを増やことができるというものです。。
そんなのは知ってるよwつゆだくだくとかにもできるんでしょw
ここだけの話、これのいいところは他にもあるんだ。。
ネギだくは牛肉も増える!?(かも)

なんだそれ!!??ネギしか増えないんじゃないの!??
すき家には牛丼を盛るときに使うおたまのようなものがあるんだけど実はたいていの店員がネギだくの時もそれでネギを増やしているんだ。
それがどうかしたの。
実は、牛肉をすくう用のおたまだと玉ねぎだけすくうのが難しくて牛肉も一緒にすくっちゃうんだよね。。
あ、それをそのままもっちゃうから牛肉も増えるってことか!
そうゆうことだね。たまに並盛なのに大盛位になっちゃうこともあったよw
早速実践しなきゃ!!
暖かいお茶が頼める!
すき家は基本年中冷たい麦茶が飲み物として出てきますが、暖かいのみ物が飲みたいというお声をいただくことがあります。
そんなときのためにすき家では頼めば暖かいお茶を代わりに出すこともできます。
確かに知らなかったけどさ、、お茶だけで裏技って言っていいの、?
ふっふっふ、君ならそういうと思っていたよw
うな丼+熱いお茶=なんちゃってひつまぶし!!

なるほど!!熱いお茶を書けることでお茶漬けにもできるのか!
しかもすき家は薬味が充実しれいるから色々な味変が楽しめるよ。
考えただけでよだれが出てきた。。早くすき家いかねば!!!
すき家店員は毎月クーポン券を貰える!!
すき家店員は毎月5枚80円引きのクーポンを会社から貰うことができます。
なんだよ!自慢かよ!ダル!!
早とちりすぎだな。ここからがお得情報だよ。
へへへwそれを早くいってくださいよぉw
....
クーポンは配れる!

実は先ほどのクーポンとは別に更に友人などに配る用のクーポンも5枚貰うことができるんだ。
自分の周りの店員ではクーポンをあげているのを見なかったから頼んだらすぐ貰えるかも。
なにそれ!早く貰わないとじゃん!すき家の知り合い、、すき家の知り合い、、
まとめ
今回はすき家で使えるお得な裏技を紹介させていただきました!
今回のポイントは3つ!
今回も最後まで読んでいただきありがとうございました。
ご意見などがありましたらお問い合わせまたはTwitterのDMにてご連絡ください。
【Twitter 使い方 講座】みんなできてる?Twitter人間関係

はじめまして、なお(@nao_read0101)です。
はじめまして、無知人(むちと)です。
なおさん聞いてよ!!この間腹がたつことがおこったんだ!
へえ、どしたん話きこか?
ちょっとこれを見てよ!!!
無知人くんのTwitter
これの後実はブロックされていたんだ!!
......
ほんと最低だよね!せっかくこっちはアドバイスしてあげたのにさ!!!
最低はお前だあぁぁぁぁ!!!!
え、、!?な、うぇ、、!!
今回はお前にTwitterでの人間関係について教えていく!!覚悟しろ!!
アドバイスは時に余計なお世話!?
今回なんで君がブロックされたかわかるかい?
わからないよ、、アドバイスが欲しいってからアドバイスしたんだもん。。
君はほんとに無能だね。
え、、
今回君がブロックされたのはこの人はアドバイスなんて求めていないかったからだよ。
いや、アドバイスほしいって、、
それは、嘘だよ。
!?!?!?
「アドバイスが欲しい」っていう人には大きく分けて2種類の人がいるんだ。
一つ目が、本当にアドバイスがほしい人。
そしてもう一つが、アドバイスなんていらない、ほめてくれ!っていう人だ。
今回の人は後者だね。
なんでじゃあ「アドバイスほしい」なんて書くんだ!!
ストレートにほめてくれ!!とは書きにくいだろう?
むぅ、、確かに、、
このひとはきっと「アドバイスをくれ」と言って記事を読んで貰い、「アドバイスなんてない!!面白い!!」っていってもらいたかったんだ。まぁだから今回のは正直事故みたいなものだね。
Twitterにも礼儀は必要!!
なるほど、、そういうことだったのか。ん?じゃあ僕に非はないじゃないか!
君が今回よくなかったのは、言い方がよくなかったんだ。
普通にいったんだけどな。。
君は道徳が0だね。普通の人はこういう風に言われたら「せっかく頑張ったのに否定された!!」と思うんだ。
そうだったのか。。。
Twitterは顔が見えないから、つい口調が悪くなったりするけど画面の向こうには人がいるんだ。だからTwitterだからと言って相手を不必要に否定したり、悪口を言ったりするのは控えるべきだと思うよ。
まあ君には悪気はなかったみたいだけど。
いや、次からは気を付けるよ。
それがいいね。
まとめ
今回のポイントは2つ!
この二つを守ってみなさんもよきTwitter ライフを!!
今回も最後まで読んでいただきありがとうございました。
ご意見などがありましたらお問い合わせまたはTwitterのDMにてご連絡ください。
【ブログ初心者 必見】検証ツール使い方紹介!

はじめまして、なお(@nao_read0101)です。
はじめまして、無知人(むちと)です。
くそー--、、CSSとかHTML変えてんのなぜかブログに反映されない…!!
それ普通にコード正しくないんでしょ。
勉強不足だよ
ぐぬぬぬ、、反論できない…
まぁ僕は優しいからね、今回はそんなCSSやHTMLで悩む君にぴったりのツールを紹介するよ。
検証ツール
検証ツールってなに?
検証ツールとはWebページなどを作成する際に、ブラウザで表示しているページのHTMLやCSSのコードを確認・編集することができるツールのことです。
また、デベロッパーツールとも言います。今回は検証ツールと呼ばせていただきます。
検証ツールは「Google Chrome」だけでなく、他のブラウザでも用意されていますが、今回は「Google Chrome」を使用して紹介していきます。
検証ツールって何ができるの?
検証ツールにできることは主に4つあります。
うーん。。言葉だけだといまいちどういうことかわかんないな。。
次で実際の画面を使って紹介してくよ。
検証ツールの使い方
使用するコード
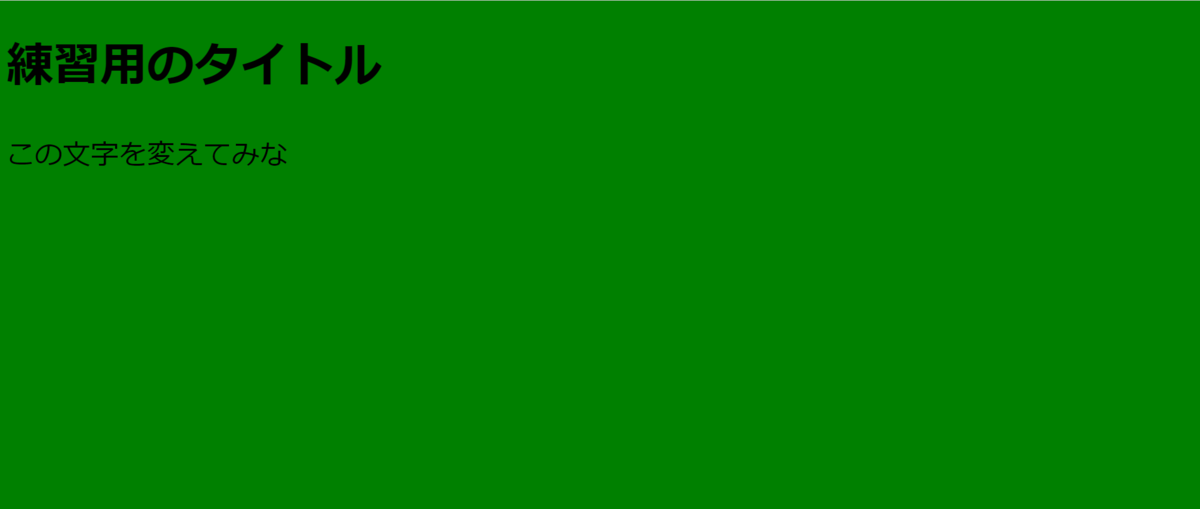
今回は演習用に簡単なコードを用意したのでそちらを使用してきます。
今回使用する画面
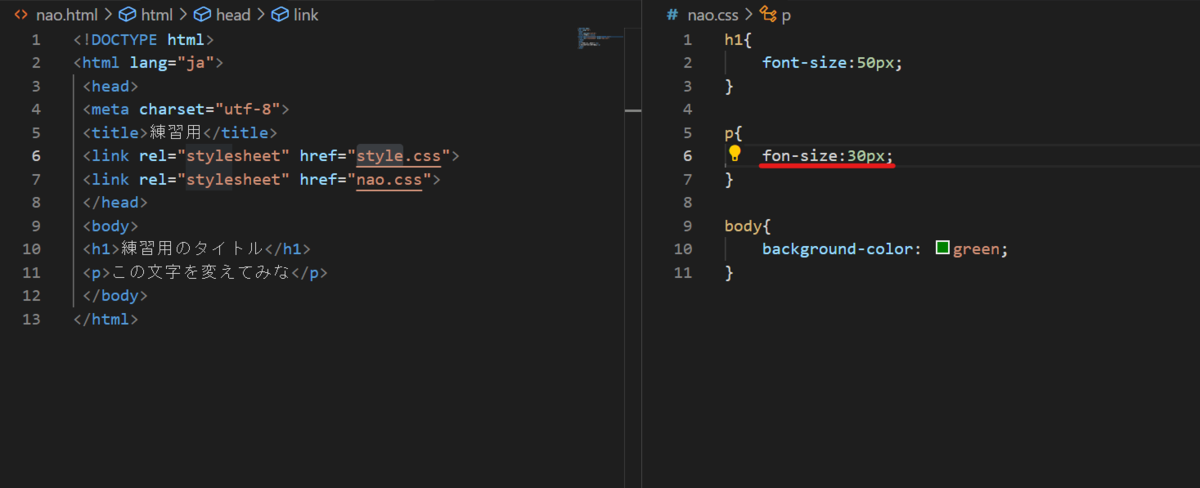
そして次の画像が今回使用するHTMLとCSSになります。
今回使用するHTMLとCSS
検証ツールの開き方
Google Chromeの検証ツールを開いてみましょう。
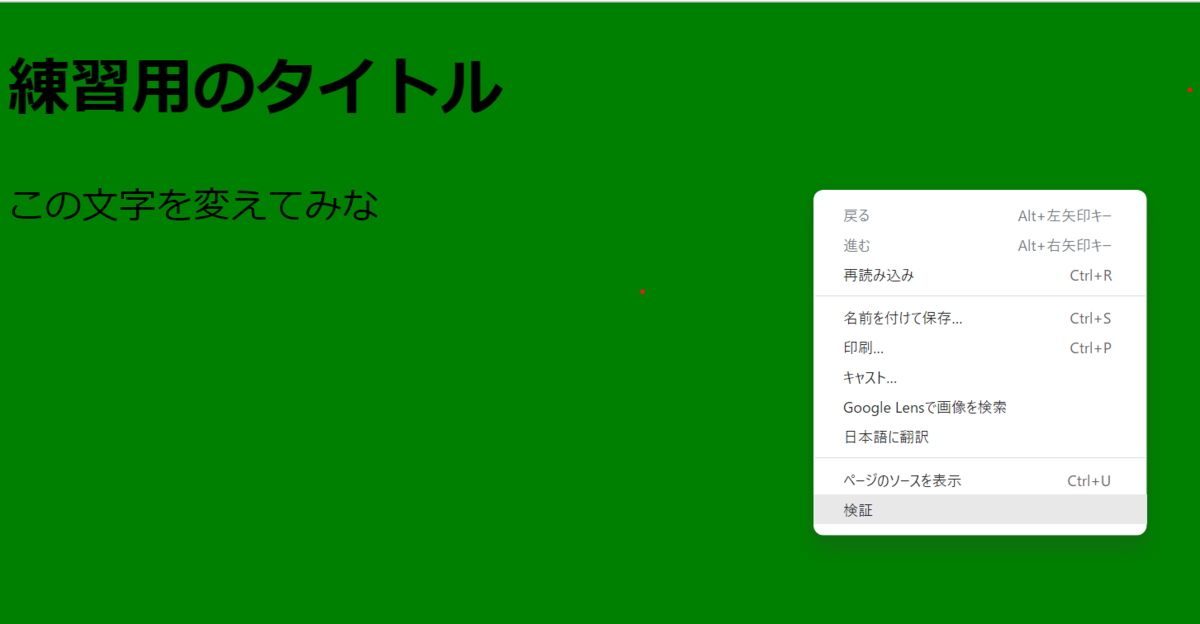
ブラウザでページを開き、右クリックしてください。
右クリックメニュー内にある、検証という項目をクリックしてください。

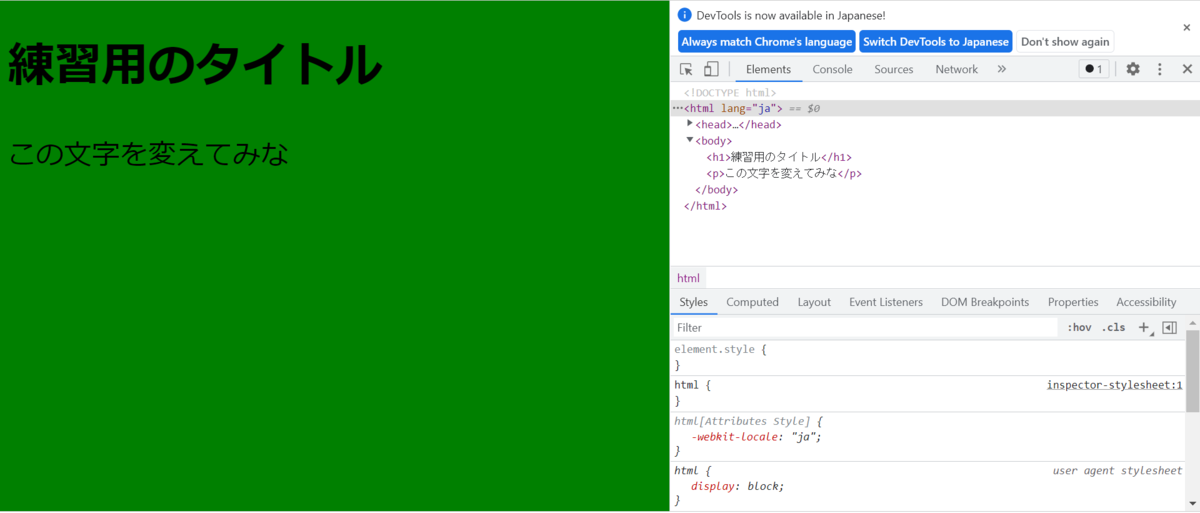
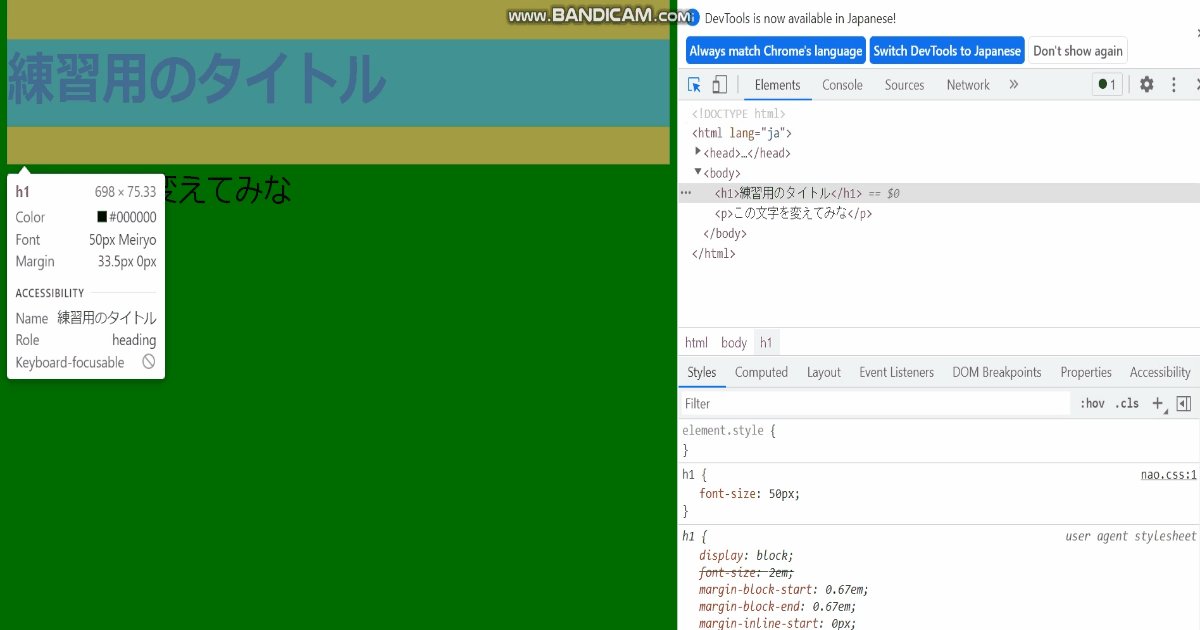
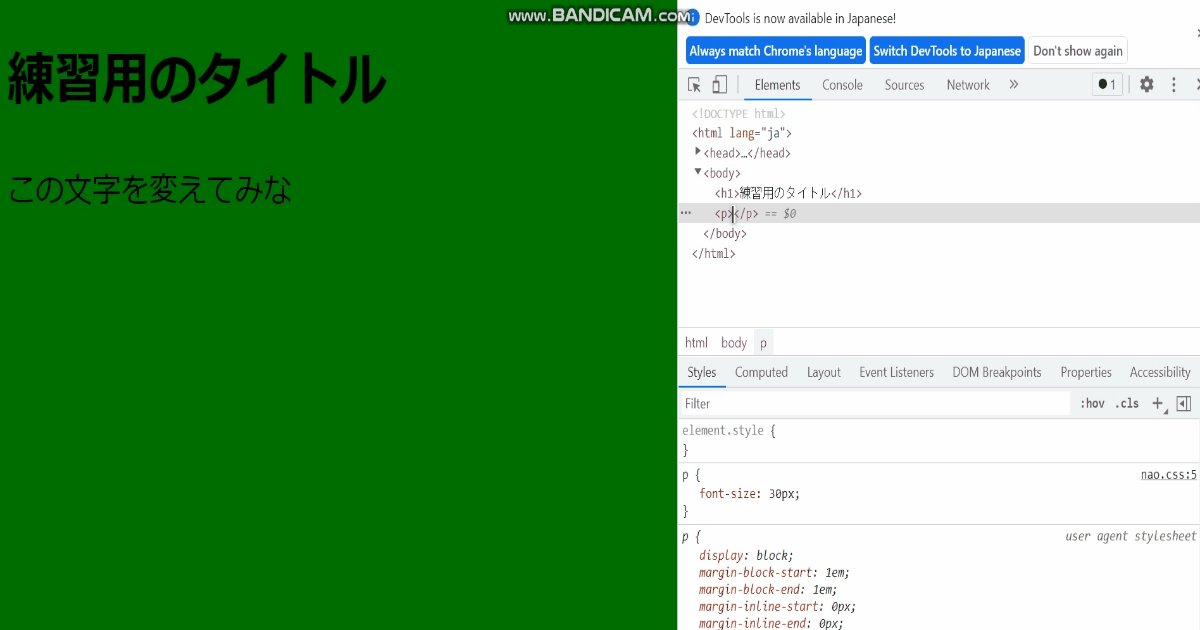
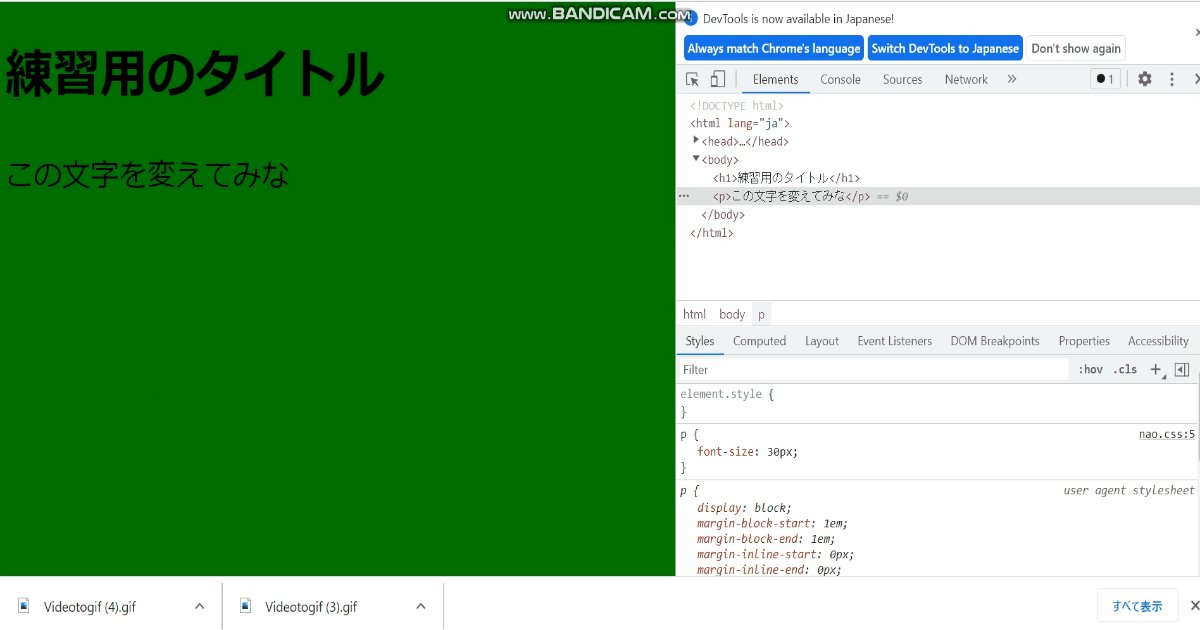
そうすると下のような画面が出て来ると思います。

検証ツールは画面右側の部分を使用していきます。
検証部分を選ぶ
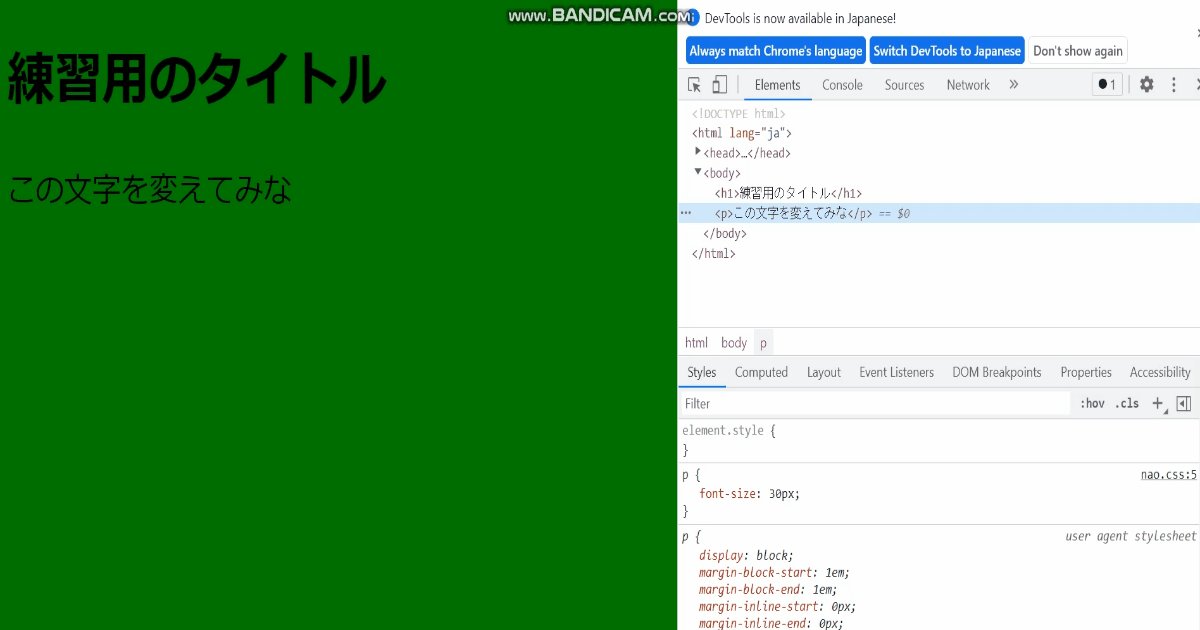
右上の矢印部分をクリックすることで検証したい部分を選択することが可能です。

なるほど!ここで選択して色々数字とかを調整したりするんだね。
そうだね。そこも次で説明していくよ。
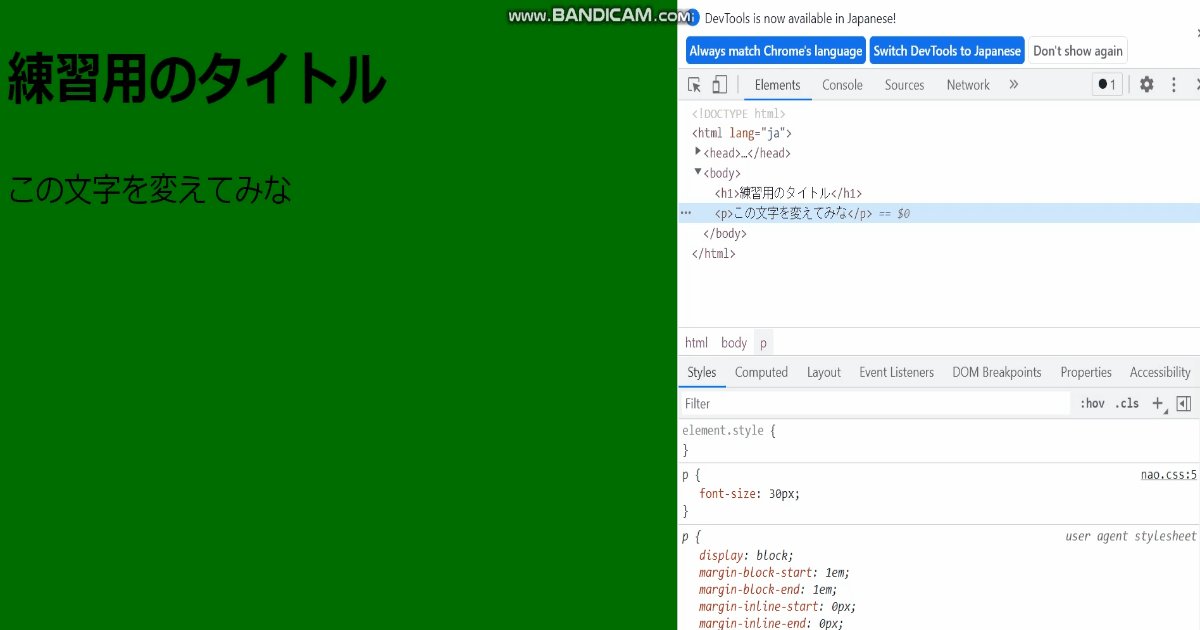
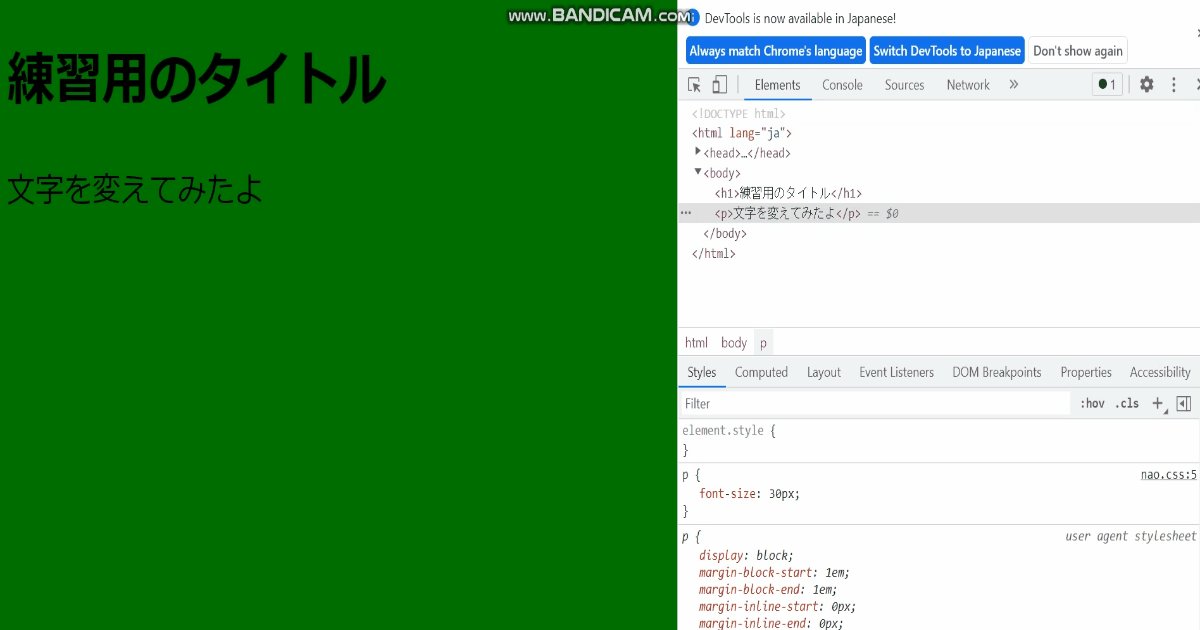
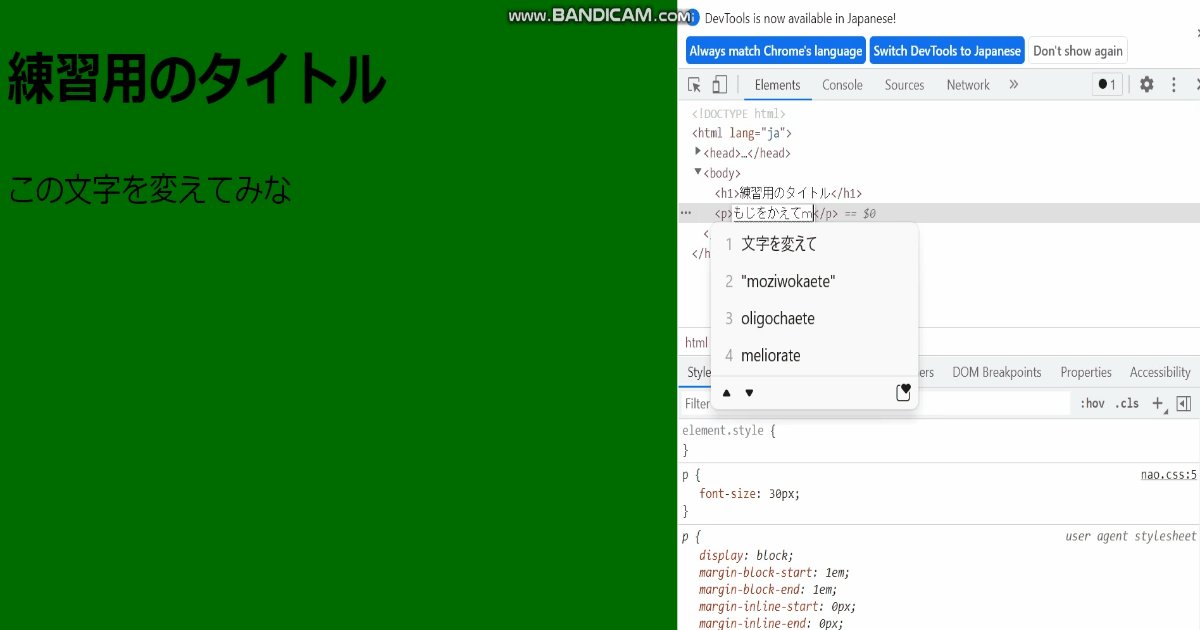
表示されているHTMLの修正
変えたい部分をダブルクリックすることで、その部分に修正を加えることができます。
これにより文字を変えたときの画面をイメージしやすくなります。

これを使えば、いろんな工程を省けて時間かからないから最高じゃん!
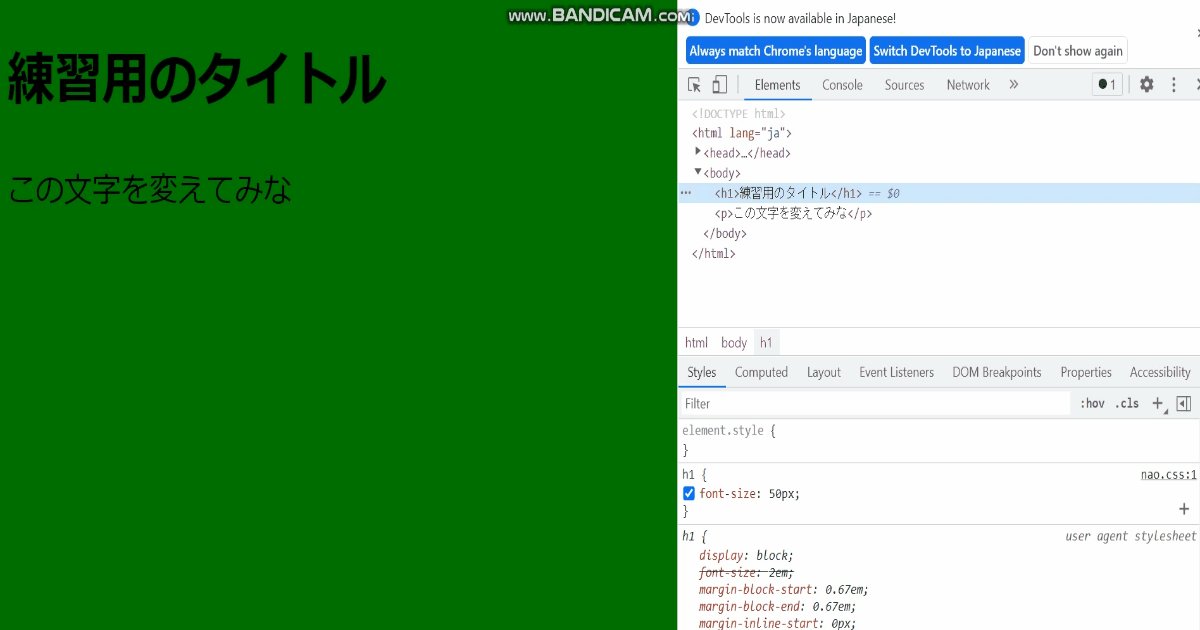
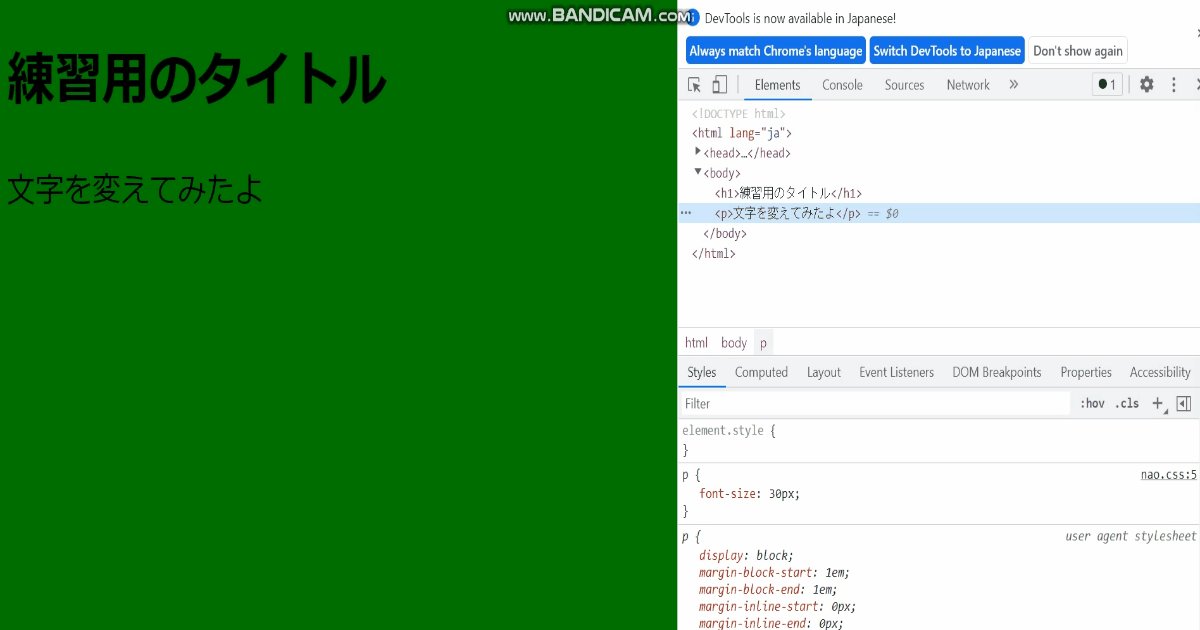
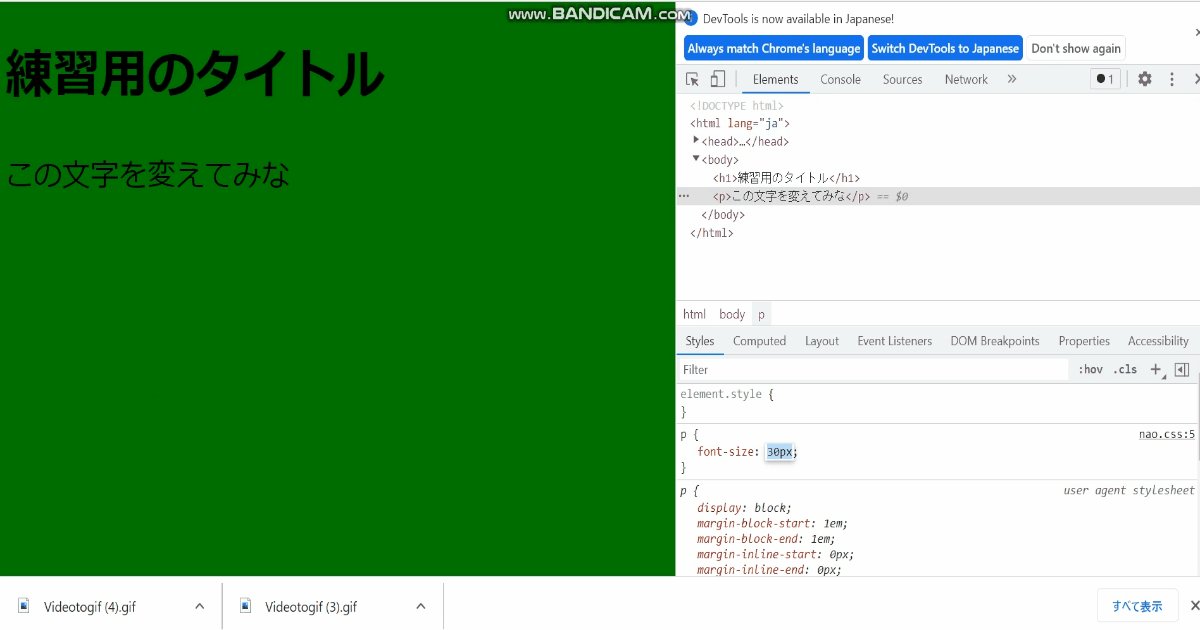
cssの数値を変える

CSSの数字部分をクリックすると上の画像のように数字を変更することができるようになります。
実際にWebページを制作したことがある人は、「ここのmarginは何pxがいいかな?」と試行錯誤したことがあるかと思います。検証ツールを使うことで、簡単にCSSの値を調整し、適切な値を判断することができます。
また数値以外も様々な部分を変更することができます。

リアルタイムで反映されるからもうmarginとかpaddingの数字で悩まなくていいんだ…!!
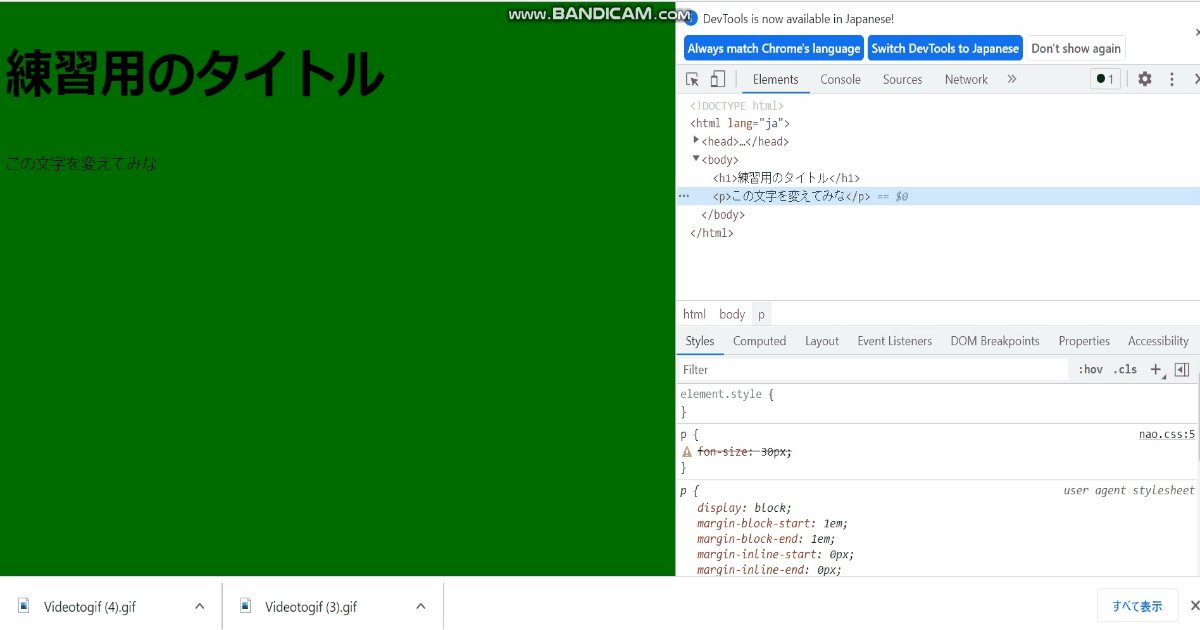
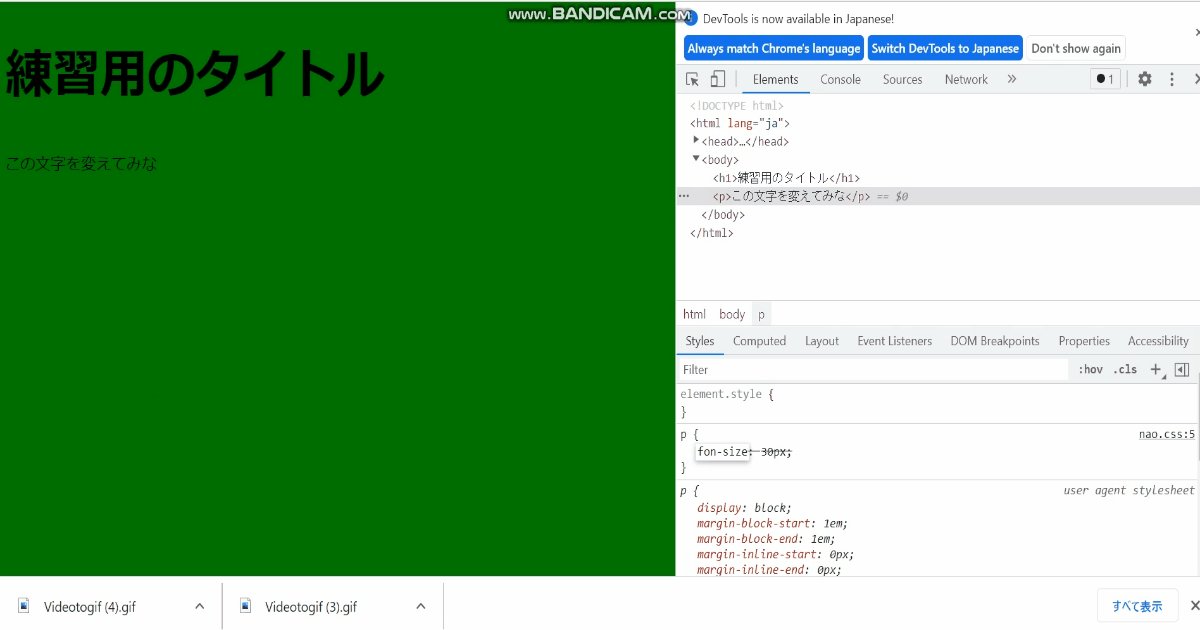
崩れている原因を見つける
先ほどのコードを少し崩してエラーを出るようにしました。

これを検証ツールで間違っているところを探してみます。

これスペルミスとかも発見できるとか神じゃん…
間違いを探す時間も省けるから無駄な時間が減るね。
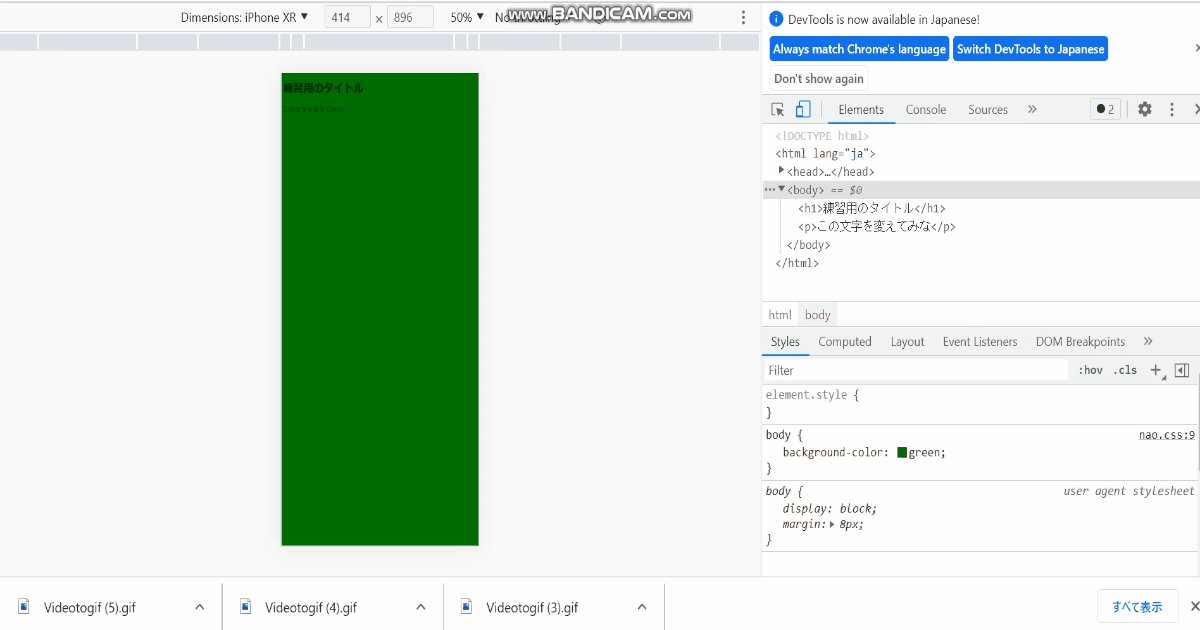
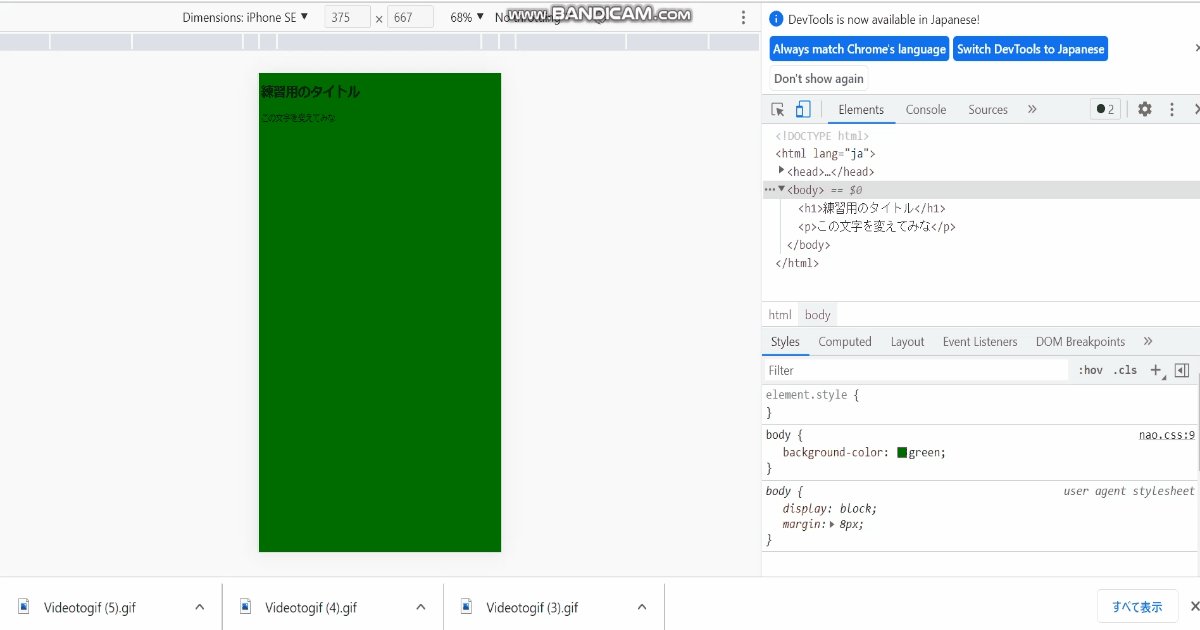
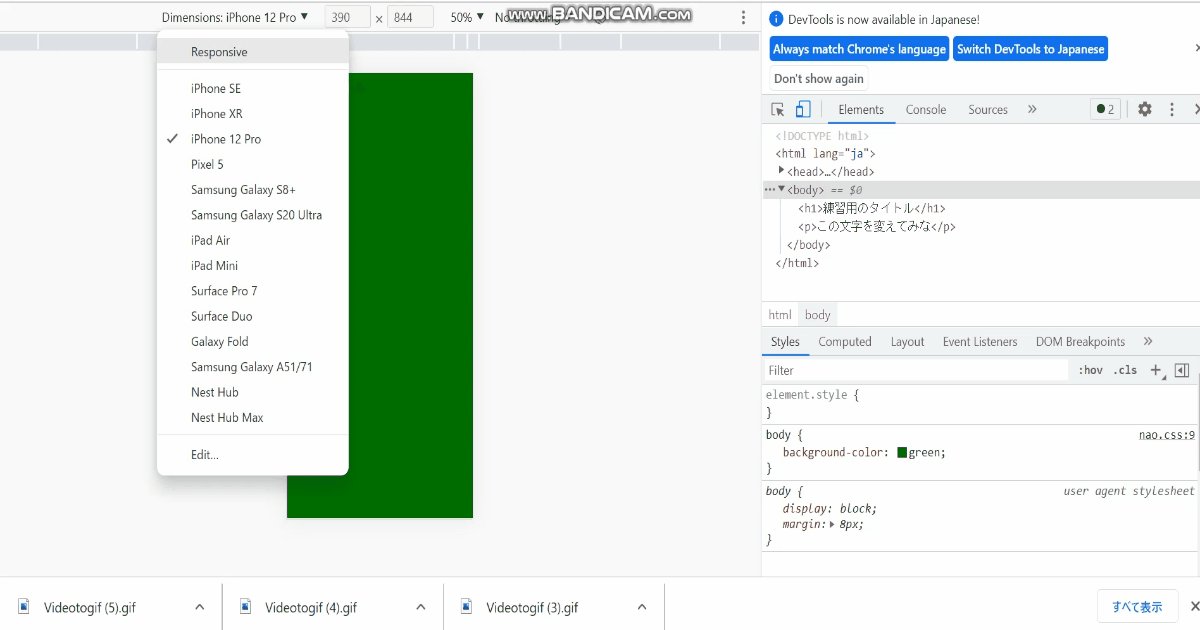
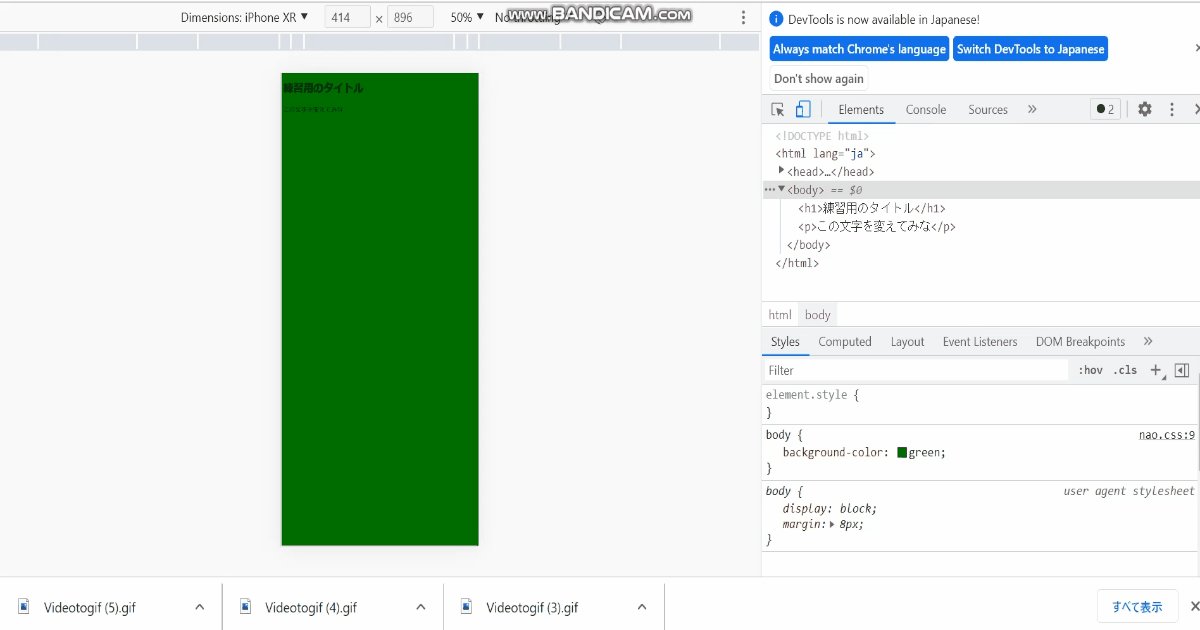
スマホサイズを確認する
次にスマホサイズで確認する方法を紹介します。

上の画像のように右上のスマホのようなマークを押すことでスマホサイズの時の画面を表示させることができます。
また、表示させるスマホの種類を変更することで様々な大きさの画面で表示させることができます。
簡単にスマホ表示の確認ができるのはいちいちスマホで見なくていいから楽でいいね。
そうだね。自分でブログを書くうえで、スマホでどのように表示されるか知るのはとても大事なことだからね。
スマホサイズの重要性について書いた記事は下のリンクから見れますので、是非参考にしてください。
検証ツール注意点
HTMLとCSSはなおってない!!
検証ツールでなおしたと思っても実際のソースコードは変わっていません。
そのため検証ツールで直したものは必ずソースコードにも書き直してください。
検証ツールでだいぶ直した後にページ再読み込みなんかしたら立ち直れなさそうね。
何事もやり直すのはめんどくさいからねぇ。
まとめ
今回は検証ツールについて紹介させていただきました。
すべての部分を紹介することは難しいので、今回は重要な部分だけ簡単に紹介させていただきましたが、まだまだ様々な機能があるので是非使ってみてください。
今回も最後まで読んでいただきありがとうございました。
ご意見などがありましたらお問い合わせまたはTwitterのDMにてご連絡ください。
【はてなブログ 収益 PV数 ドメインパワー】1か月経過時のブログ公開

はじめまして、なお(@nao_read0101)です。
はじめまして、無知人(むちと)です。これからしょっちゅう出てくるのでよろしくお願います。
なおさん、実はブログを始めて一か月たったんだけど最近自分のブログが周りと比べてどの程度なのか気になって仕方ないんだ。
無知人くんはほんとに人に聞いてばっかで何にもしらないよね。
えっ...
まぁ、しょうがないから今回は、自分のはてなブログ一か月目の状況を紹介するよ。
あ、うん、ありがと...
一か月経過時 状況
PV数
一か月経過時 PV数
一か月経過時 PV数は約5300
自分が始めたころに思っていたよりもたくさんの方が見に来てくださいました。
ありがとうございます。
一か月目にしては結構多くないかな?何かコツとかあるの?
そうだね。次でどのようにして増やしたのか紹介していくよ。
一か月経過時 Twitterプロフィール
フォロワーは約1700人
先ほどのPV数の数字はこちらにつながってきます。
まずは下の画像をご覧ください。
本ブログのアクセス傾向
このように私のブログは現在Twitterから見に来て下さる方がほとんどです。
そのため自分のブログに興味を持っていただけるようなツイートや記事を書くようにしています。
この方法は、私のように見に来て下さる方のほとんどがTwitterからの方やもうすでに検索流入がある程度望める方でも効果があると思うので是非参考にしてください。
実際にしたツイート
またTwitterのフォロワーを増やす方法は下の記事で紹介しております。是非、参考にしてください。
収益
推定収益本数(うまい棒換算)
上の画像は実際の収益をうまい棒(10円)に変換して計算したものです。
現在の収益は21.7本
私はGoogle AdSense広告を貼って10日になりますが実際は多分みんなこのくらいですw
正直たくさん稼ぎたいという方にはGoogle AdSenseはあまり向いていないと思います。
しかし、Googleの審査に通ったという称号は様々場面で生きてくるので、現在審査合格を目標にしている方は是非そのまま合格までがんばることをおすすめします。
Twitterで受けなくていいとかも言われていたからGoogle AdSense諦めようか迷っていたんだ。助かったよ。
あくまで僕個人の見解だから一概には言えないけど、合格しておいて損はないからね。
僕がGoogle AdSense合格時の状況を書いた記事は下のリンクから見れますので、是非参考にしてください。
ドメインパワー
ドメインパワーとは
ドメインパワーとは、その名の通り「ドメインの力」のことです。
もう少し分かりやすく言うと、「検索エンジンからサイトがどれほど信頼されているか」を表すものです。
ドメインパワーが強いと、新しく公開したコンテンツが早くインデックスされやすく、上位表示もされやすくなると言われています。
一か月経過時 ドメインパワー
本ブログのドメインパワー
本ブログドメインパワーは27.6
27.6!?一か月の数値じゃなくないそれ!?
手っ取り早くドメインパワーを上げる方法
実ははてなブログドメインは最初からドメインパワーが16以上!!
そんなのWordPressでブログをやるよりはてなブログに登録した方が絶対にいいじゃないか!!
確かにこれだけ見るとそう思うかもしれないけど、一概にはそうも言えないんだ。
そのあたりを書いた記事は下のリンクから見れるので是非、参考にしてください。
まとめ
今回はブログ一か月経過時の状況を記事にさせていただきました。
まだまだ私も初心者ですが同じような状況の方の参考になれば幸いです。
今回も最後まで読んでいただきありがとうございました。
ご意見などがありましたらお問い合わせまたはTwitterのDMにてご連絡ください。
【2022年最新版!】ONE OK ROCKおすすめ人気曲3選!!

はじめまして、なお(@nao_read0101)です。
ONE OK ROCKって何から聞いたらいいの?
お任せください。この曲を聞いとけば間違いない!という曲を紹介していきたいと思います。
また「有名曲しか紹介しないしにわかじゃんw」とかいう声は一切受け付けておりませんのでご了承ください。
ONE OK ROCKとは
出典:ONE OK ROCK
ONE OK ROCKは4人組ロックバンドで日本はもちろん世界にまで活動を広げていて様々な層のファンを獲得しています。
現在、映画「るろうに剣心」の主題歌や、ドコモのCMに曲を起用されたりなど目まぐるしい活躍を見せています。
ファンからは「ワンオクロック」という読み方からワンオクの愛称で呼ばれています。
ONE OK ROCK おすすめ曲3選
完全感覚Dreamer
ONE OK ROCKと言ったらこの曲!!と思う人も多いのではないでしょうか?
この曲は元メンバーAlex脱退後の初のシングル曲でシングルで、オリコン週間チャート、初のトップ10入りを果たした曲です。
この曲はメンバー脱退直後の曲ということもあり、「このままで終わってたまるか、俺たちはまだまだ止まらない!」という思いが込められた曲です。
現在ではYoutubeの動画の再生回数も1億回を突破しました。
また先日新型コロナウイルスにより外出できないという状況を少しでも楽しませるために「完全在宅Dreamer」という曲をYoutubeに出していました。
是非聞いてみてください!
The Beginning
この曲は映画「るろうに剣心」の主題歌になった曲です。
君を守るために最後まで戦い続ける。という決意を語っており映画を意識したような描写が歌詞の中で見られます。
またそれと同時に自分たちもここからまた始めようというような思いも込められています。
こちらの曲も現在ではYoutubeの動画の再生回数も1.8億回を突破しています。
また、カラオケなどでよく歌われていて現在でもONE OK ROCKを代表する人気曲の一つです。
私もこの曲でONE OK ROCKを知り、そこからずっとONE OK ROCK のファンをやっています。一度聴いたら抜け出せなくなります。
Taking Off
この曲は映画「ミュージアム」の主題歌になった曲です。
この曲は今の安定に満足せずこれからも挑戦し続けるというONE OK ROCK の野心があらわされていて、ONE OK ROCK の節目となった曲の一つでもあると思います。
この曲もYoutube で2千万回再生されていて、大人気曲となっています。
とにかくかっこいいの一言に尽きます。。出だしから最後までTakaの声に魅了されるので是非聞いてみてください。
まとめ
いかがだったでしょうか?
今回紹介させていただいた曲は結構の知っている方も多いのではないでしょうか。
またほかにもたくさんの名曲があるのでこれを機に是非ONE OK ROCKをチェックしてみてください。
今回も最後まで読んでいただきありがとうございました。
ご意見などがありましたらお問い合わせまたはTwitterのDMにてご連絡ください。
nao-read.hatenablog.com nao-read.hatenablog.com
【2022年最新版!Google AdSense 審査】 合格時の本ブログの状態と考察

はじめまして、なお(@nao_read0101)です。
私事ですが先日Google AdSenseの合格通知をいただきました。
たくさんのお祝いの言葉いただきました。うれしいことです。
正直まだブログを開設して3週間も立っていなかったので驚きました。
ではなぜ私がGoogle AdSenseに受かったのか、今回はそこら辺を考察していきたいと思います。
もうたくさんの方がAdSense記事を書かれていてだいぶこすられたトピックなのですが誰かが自分の記事を待っていると信じて書きます。
また、これはあくまで考察ですので「お前のせいでダメだった!」とかいうお声は一切受け付けておりませんのでご了承ください。
合格時の本ブログ状態
本ブログ開設日
本ブログ開設日
開設日が2月13日、合格したのが3月3日なので開設約3週間で合格しました。
ちなみにブログを始めたきっかけは就職が嫌でほかに稼げる場所を探していてたどりついたのがここでした。
PV数
本ブログPV数
合格時PV数は約3000
これもTwitterの皆様のおかげです。。ありがとうございます。。
どうやって短期間でこれだけ多くのTwitterの方に見られるようにできたかの記事は下のリンクから飛べますので是非ご覧ください。
申請当時の記事数
申請したのは記事が2つ位の時に応募しました。
そこから2週間しっかり待たされ、その後お問い合わせを送信したらすぐお返事をいただきました。
合格時の記事数は9つでした。
さすがに今は2記事で身の程をしらなすぎるとは思いますが、まぁ受かったので結果オーライです。
また、自分の記事の文字数は基本1000 ~ 2000字となっております。
ドメイン
「独自ドメイン」でなくても大丈夫でした。
様々なサイトではてなブログドメインではダメと書いていたのですが自分はそんなことはなかったです。
広告について
様々なサイトで審査中に他サイトの広告をはっていると審査が通らないと書いてあったのですが、全然大丈夫でした。
自分はその情報を知らないでめちゃめちゃはっていました。
この記事を書くために調べたら結構このことが書かれていてゾッとしましたw
まぁ合格できたので結果オーライです。
私がその時使っていた広告サイトは忍者AdMaxというサイト使わせていただきました。
このサイトは早い段階で収益を得られるので、0を1にかえたいという方にはおすすめです!
下のリンクからサイトに飛べるので是非使ってみてください!!
出典:忍者AdMax
Google AdSense 審査基準 考察
意外と明確な基準はない?
今回、私も審査中に様々なサイトを見てみて、やってはいけないことなどたくさん書いていましたが意外と大丈夫なことが多かったです。
なので自分的にはサイトに書いていることをすべて鵜呑みにせずあくまでも参考にするくらいがいいと思います。
結局何が基準?
これも私の考察の域を出ないので、断定はできませんが私は部分部分を見ているのではなくサイト全体のクオリティを見ているのかなと思いました。
だから自分も他の人がダメだと言っている部分をそのままにしても他の部分で補うことで審査を通過する事ができたかなと思いました。
自分の記事が他サイトに書いていることと抵触するから消したりなどしている人をTwitterなどで見るのですが自分は他の部分を向上させることでの合格を目指した方がいいのかなと思います。
最後に、少しでも可能性を上げるために、至るところでGoogleさんを褒めちぎりましょう!
「Googleさん最高!!」
まとめ
今回は私がGoogle AdSense合格時の状態と合格基準の考察を書かせていただきました。
正直、私個人の見解ですので参考程度に思っていただけると幸いです。
今回も最後まで読んでいただきありがとうございます。
何かわからない部分、さらに聞きたい部分などがありましたらお問い合わせまたはTwitterのDMにてご連絡ください。
【ブログ運営ではこれが大事?】スマホサイズの重要性を解説!

はじめまして、なお(@nao_read0101)です。
みなさんブログは何で見ていますか?
自分は空いた時間などにTwitterからほかの人のブログをスマホでのぞきに行ったりしてます。
そうです。。スマホでです。
今回はスマホ表示に関しての記事を少し話していこうと思います。
レスポンシブ対応
レスポンシブ対応とは
PCなのかスマホなのか、Webサイトを利用する機器によってディスプレイの大きさが変わるため、どんな画面サイズでもわかりやすい画面表示に対応させることです。
これによりどのような機器でも自分のブログなどを見てもらうことができます。
スマホで見る人が圧倒的に多い!?
本ブログのデバイス別セッション数
なんとスマホのセッション数が約90%を占めていました!!
つまりPCで投稿したときの画面とみられている画面は違うのです。。。
スマホサイズデザインに力を入れろ!!
PCで書いている人は投稿する前にスマホサイズで表示したときの確認をしてみるといいかもしれないです。
自分が読者だったらどのような構成が見やすいか?
どの項目を上に配置したらよく見えるか?
自分なりに分析して読者に寄り添ったブログを作っていきましょう。
HTML ? CSS ?? 直し方がわからない!!
他人の記事を参考にしよう!
調べてみて検索順位が上に出てくる人のブログや、Twitterのフォロワーが多い方のブログを参考にするといいといいと思います。
実際に自分も様々な方の記事を参考にしています。
流れとしては以下の通りです。
- ほかの人のサイトから参考にしたいデザインを探す
- 参考にしたい部分をある程度のイメージで検索してみる
- その部分を紹介している人の記事からHTML、CSSを持ってくる
実際にこのオレンジ枠も「番号付きリスト おしゃれ css」で検索をかけて探してきました。
みなさんも参考にしてみてください。
まとめ
今回はスマホデザインの重要性を紹介させていただきました。
実際もうWordPressなどのテーマを選んだ時にある程度スマホのデザインもできているので直す必要などないかもしれませんが、逆にそこで少し自分で手を加えて、 周りに差をつけていきませんか?
是非みなさん参考にしてみてください。
ミニ記事にする予定でしたが思ったより長くなってしまい申し訳ないです。。。
今後このようなミニ記事を不定期に書いていこうと思うので是非見に来てください。
前回の記事で次はGoogle AdSenseについて書くといったのですが衝動的に書いてしまいました。。。
次こそは書くので気になっている方がいましたらもう少しお待ちください。。
また、私の記事のここを参考にしたいという方がいましたらソースコードなどお渡ししますので、DMやお問い合わせにてご連絡ください。
【Twitterフォロワー増やし方】たった4日でフォロワーを1000人増やした方法

はじめまして、なお(@nao_read0101)です。
「フォロワーが増えない!!!」
みなさんはTwitterを始めたはいいもののフォロワーが全然増えないという経験はありますか?
ブログをやっていると最初はTwitterの活用が必須になると思います。
私も最初は全然数字が増えませんでした。
今回はそんな私が実際に4日でフォロワー20人から1000人まで増やした方法を紹介していこうと思います。
また自分はこの方法で増えたというだけで確実に増えるというわけではないので「あれぇ?増えないんですけどぉお??」という意見は受け付けませんのでご了承ください。
なにして、、増やしたの?
層を狙っての共感ツイート
まずしたのが共感してもらえそうなツイートをすることです。
これはまずいいねをもらうこと、あわよくばそのままフォローしてもらうことを狙ってしました。
そしたらまさかの一発目から大成功、、、一日で100人ほど増やすことができました。
うまくいきすぎて自分に震えましたね
そのあとも共感ツイートは平均500いいねくらいはいってたよね。
最初の共感ツイート
ハッシュタグの超活用
いくら共感できるツイートでも見られないと意味がありません。
そのためまず私はバズっているツイートのハッシュタグをそのまま使わせてもらいました。
バズっているハッシュタグはみんながそれで検索している証拠だからね。
#ブログ初心者と繋がりたい
#ブログ仲間募集中
#ブログ仲間と繋がりたい
#初心者ブロガー
#blog
#ブログ初心者
実際に使っているハッシュタグです。是非お使いください。
フォロバは必ずしよう!!
フォロワーがほしいのなら必ずフォローされたらフォローを返しましょう。
自分だけフォローしてもらおうってのはなかなか虫が良すぎですよね。。。
お互いに徳のある関係は続くものです。
実際に「フォロバ100%」ツイートは結構のびたしね
フォロバ100%ツイート
フォロワーは増えた後が大事!!
リプはできるだけかえそう!
フォロワーさんとは多少なりとも交流しましょう。
結局人と人ですから感じ悪かったりするとフォロー外されちゃいますからねぇ。。
自分がリプ送ってかえってこなかったら不安になるから人にはできないよねぇ。
どんなDMも無視しないほうがいいかも。。?
正直これは勧誘とかもあるのでどっちでもいいかもしれませんが、自分は一応勧誘のDMにも返すようにはしてます。
勧誘の方って丁寧に対応すれば意外としつこくなかったりします。
少しでもフォロワーが減らないように立ち回りましょう。
フォロワーがおおければ多いほど人ってフォローしたくなるからね。
まとめ
今回Twitterでフォロワーを増やす方法を紹介しました。
最後に今日紹介したポイントをまとめました。
- 共感ツイート
- ハッシュタグの活用
- フォローバック100%
- リプは返そう
- (なるべく)DMを返す
どれも簡単にできることなので試しにやってみてください。
何か書いてほしい記事などがありましたらお問い合わせまたはTwitterのDMにてご連絡ください。
次はGoogle AdSenseを通過した際の私のサイトの状態、合格のポイントなどを紹介したいと思います。
意外とほかのサイトに書いていることと全然違うので是非見に来てください!