【ブログ初心者 必見】検証ツール使い方紹介!

はじめまして、なお(@nao_read0101)です。
はじめまして、無知人(むちと)です。
くそー--、、CSSとかHTML変えてんのなぜかブログに反映されない…!!
それ普通にコード正しくないんでしょ。
勉強不足だよ
ぐぬぬぬ、、反論できない…
まぁ僕は優しいからね、今回はそんなCSSやHTMLで悩む君にぴったりのツールを紹介するよ。
検証ツール
検証ツールってなに?
検証ツールとはWebページなどを作成する際に、ブラウザで表示しているページのHTMLやCSSのコードを確認・編集することができるツールのことです。
また、デベロッパーツールとも言います。今回は検証ツールと呼ばせていただきます。
検証ツールは「Google Chrome」だけでなく、他のブラウザでも用意されていますが、今回は「Google Chrome」を使用して紹介していきます。
検証ツールって何ができるの?
検証ツールにできることは主に4つあります。
うーん。。言葉だけだといまいちどういうことかわかんないな。。
次で実際の画面を使って紹介してくよ。
検証ツールの使い方
使用するコード
今回は演習用に簡単なコードを用意したのでそちらを使用してきます。
今回使用する画面
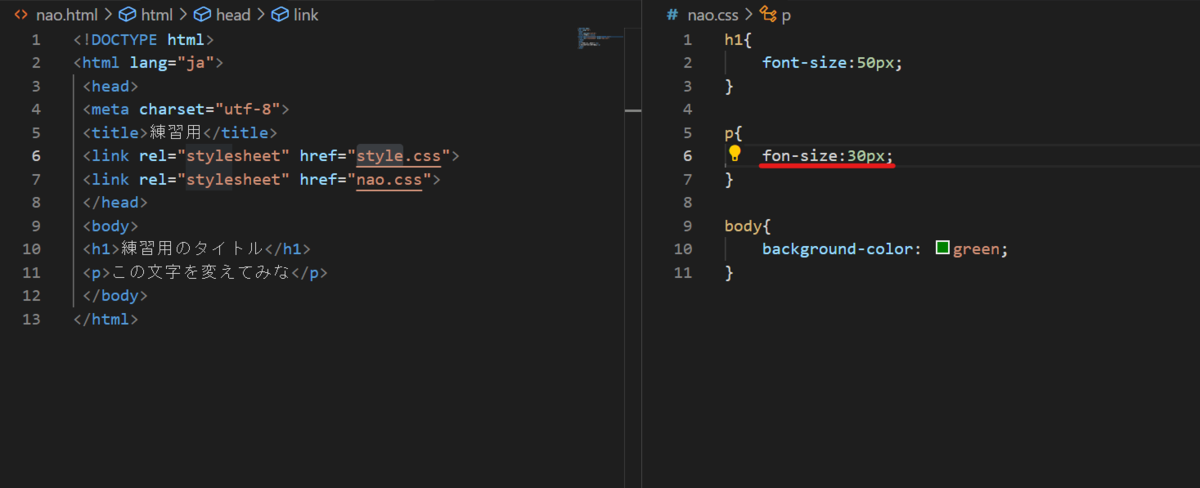
そして次の画像が今回使用するHTMLとCSSになります。
今回使用するHTMLとCSS
検証ツールの開き方
Google Chromeの検証ツールを開いてみましょう。
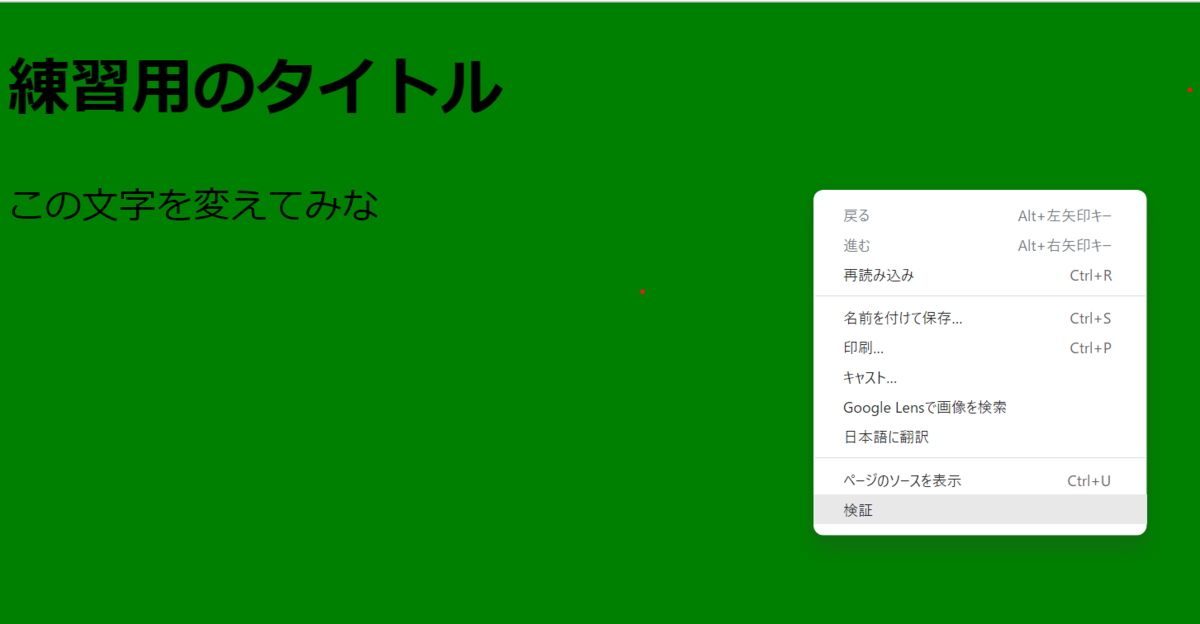
ブラウザでページを開き、右クリックしてください。
右クリックメニュー内にある、検証という項目をクリックしてください。

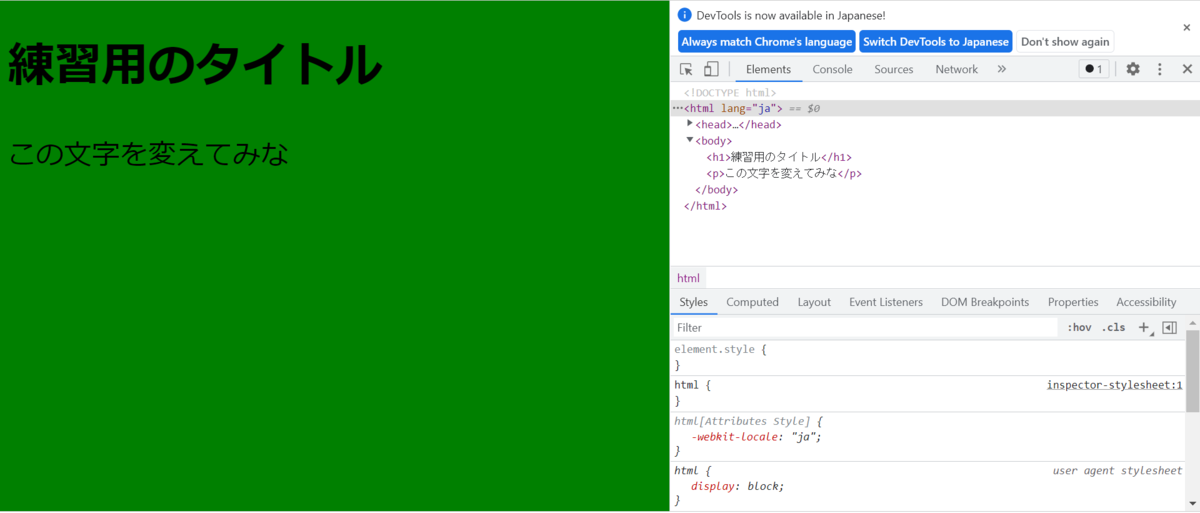
そうすると下のような画面が出て来ると思います。

検証ツールは画面右側の部分を使用していきます。
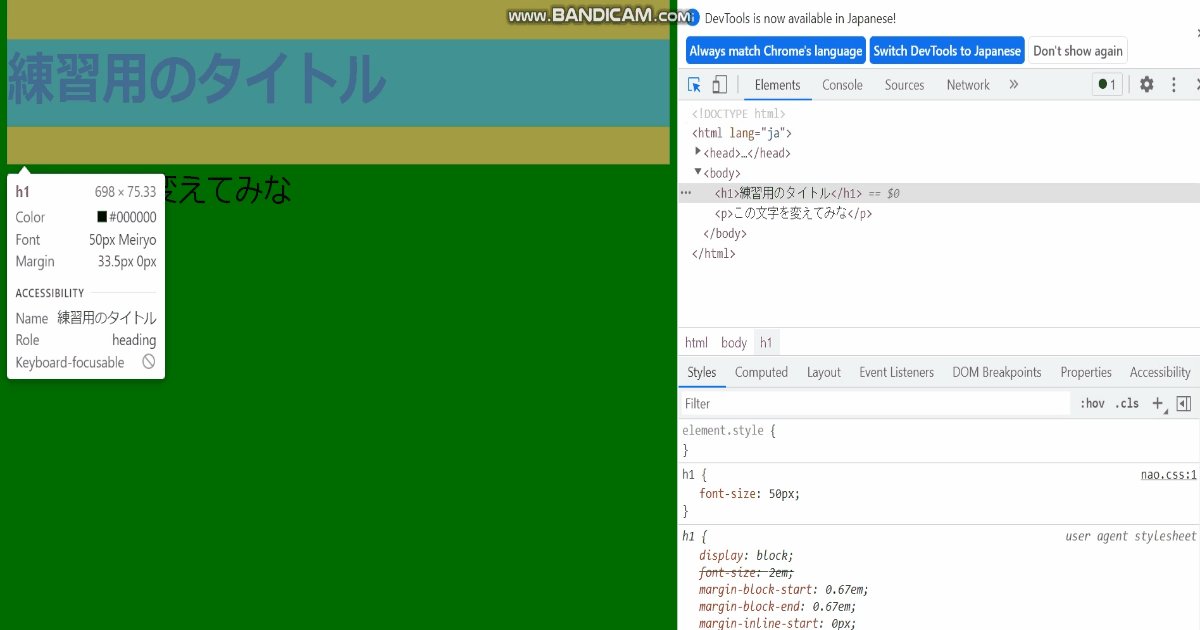
検証部分を選ぶ
右上の矢印部分をクリックすることで検証したい部分を選択することが可能です。

なるほど!ここで選択して色々数字とかを調整したりするんだね。
そうだね。そこも次で説明していくよ。
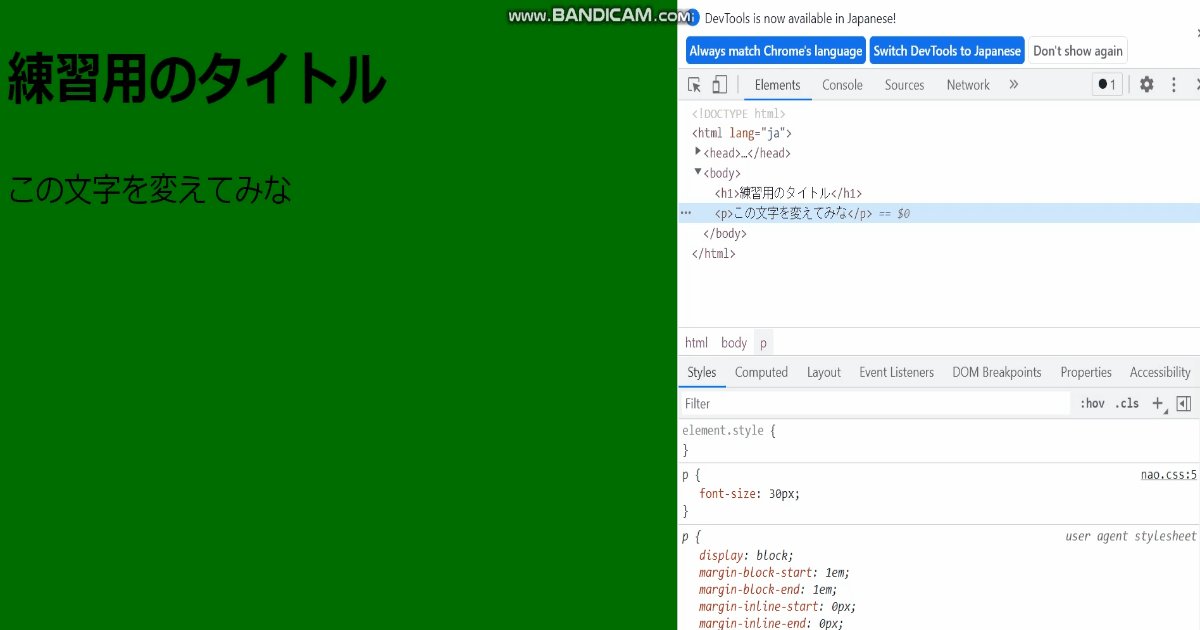
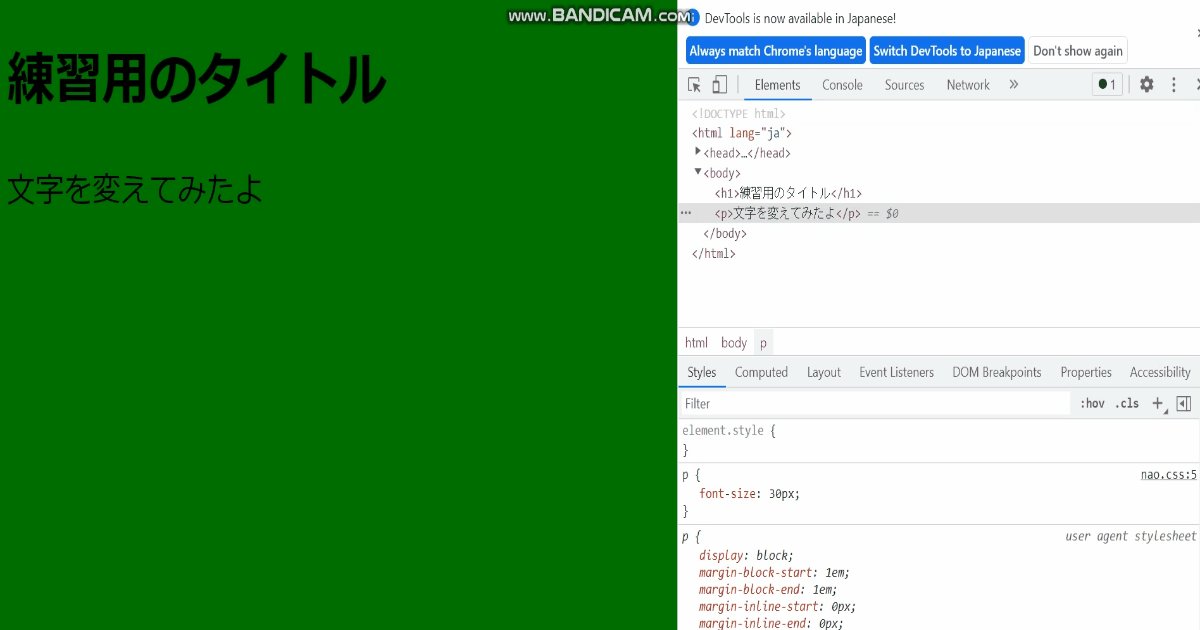
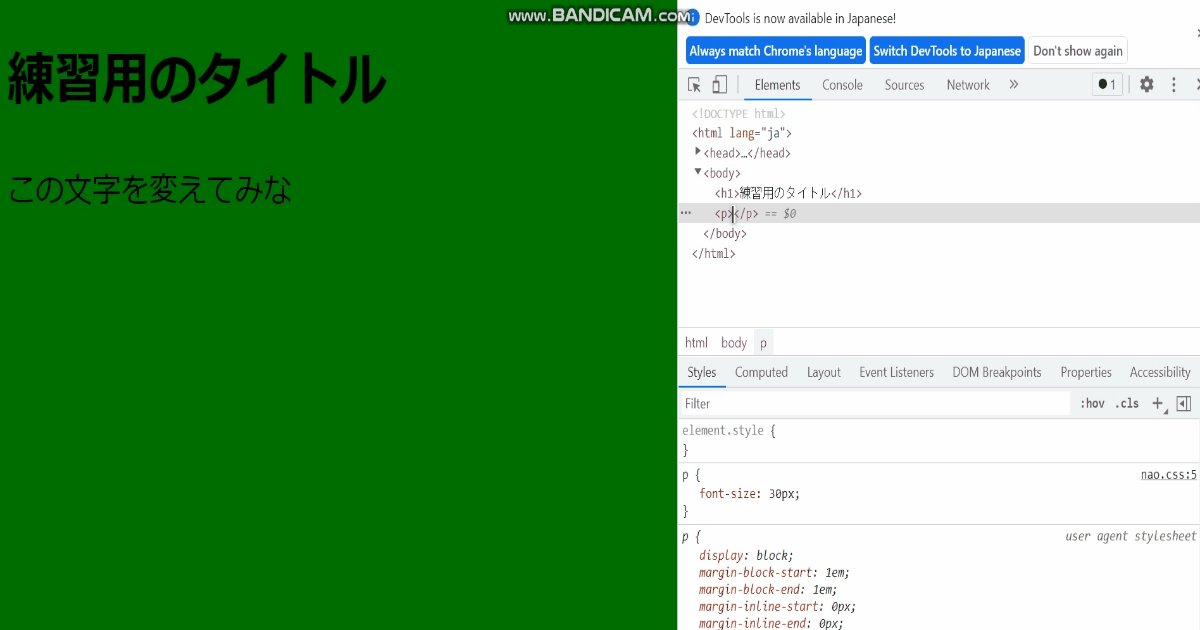
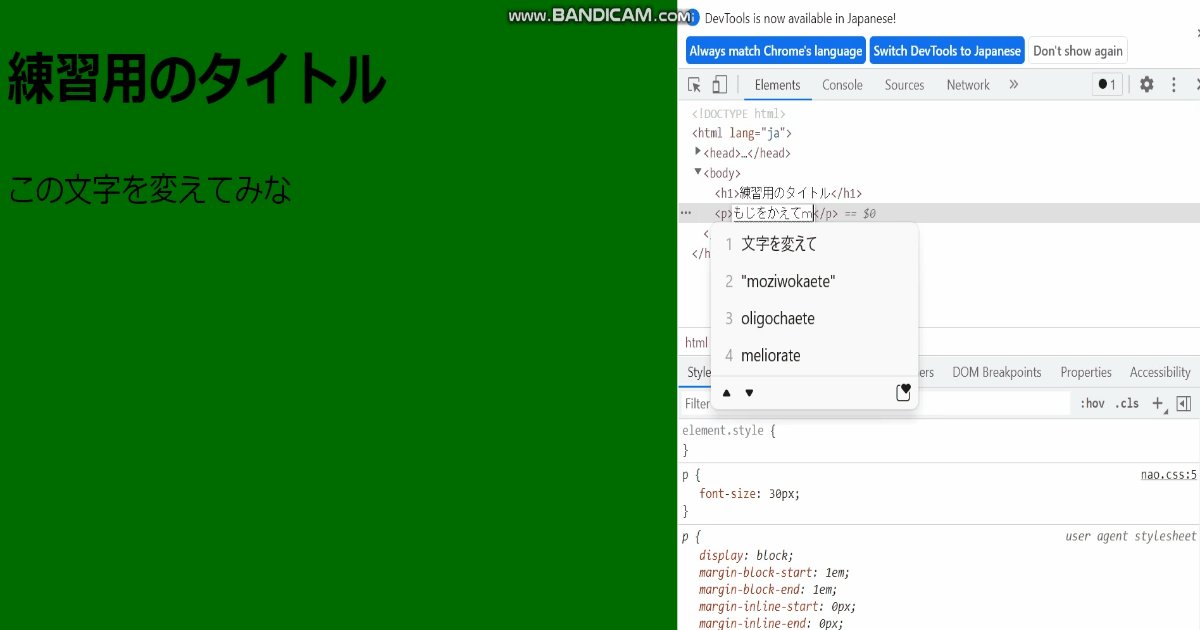
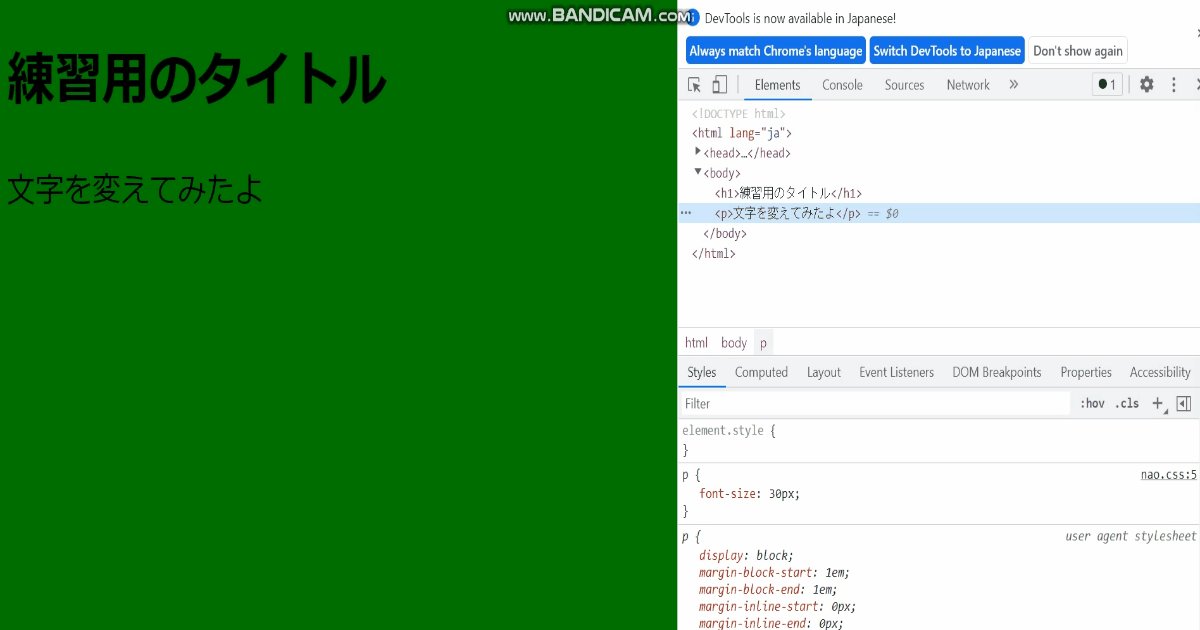
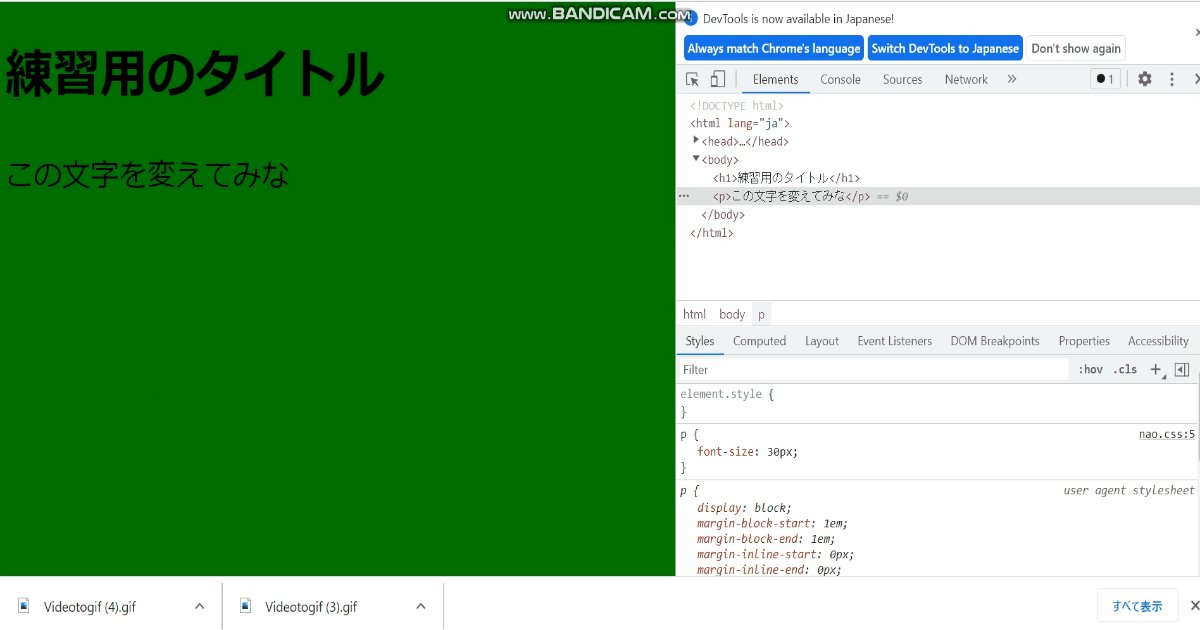
表示されているHTMLの修正
変えたい部分をダブルクリックすることで、その部分に修正を加えることができます。
これにより文字を変えたときの画面をイメージしやすくなります。

これを使えば、いろんな工程を省けて時間かからないから最高じゃん!
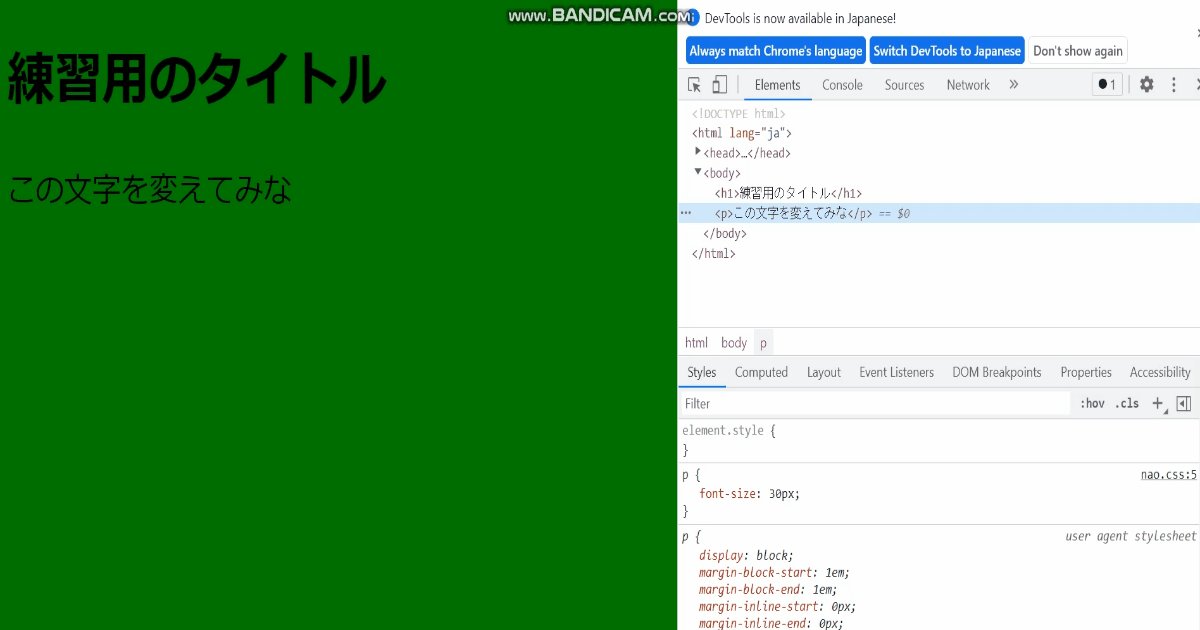
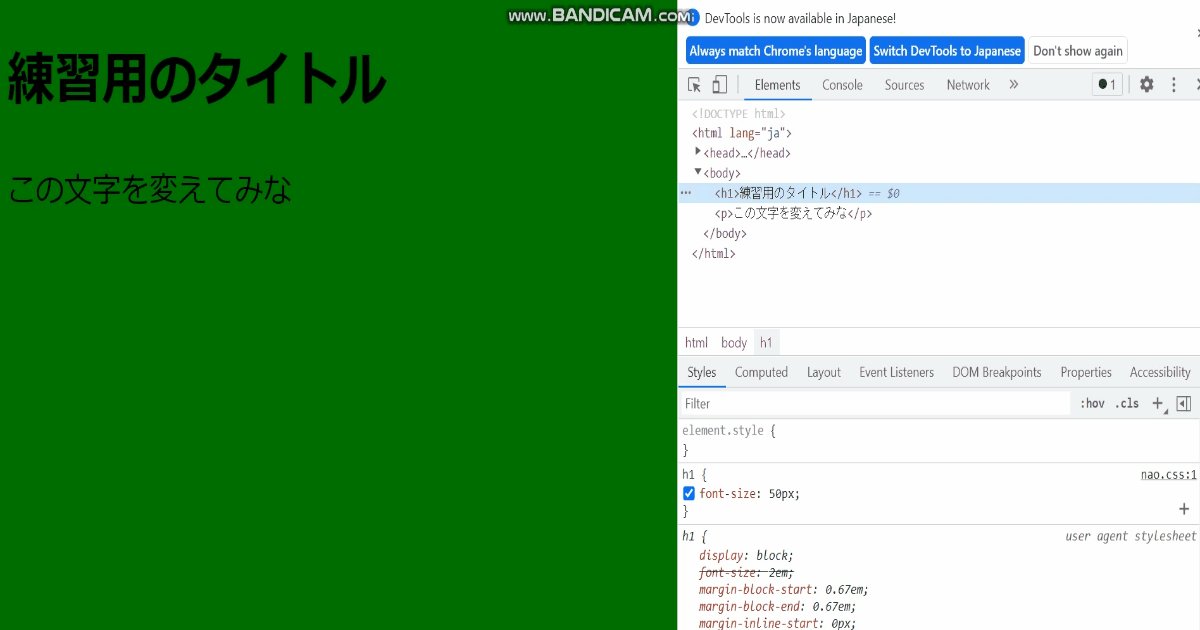
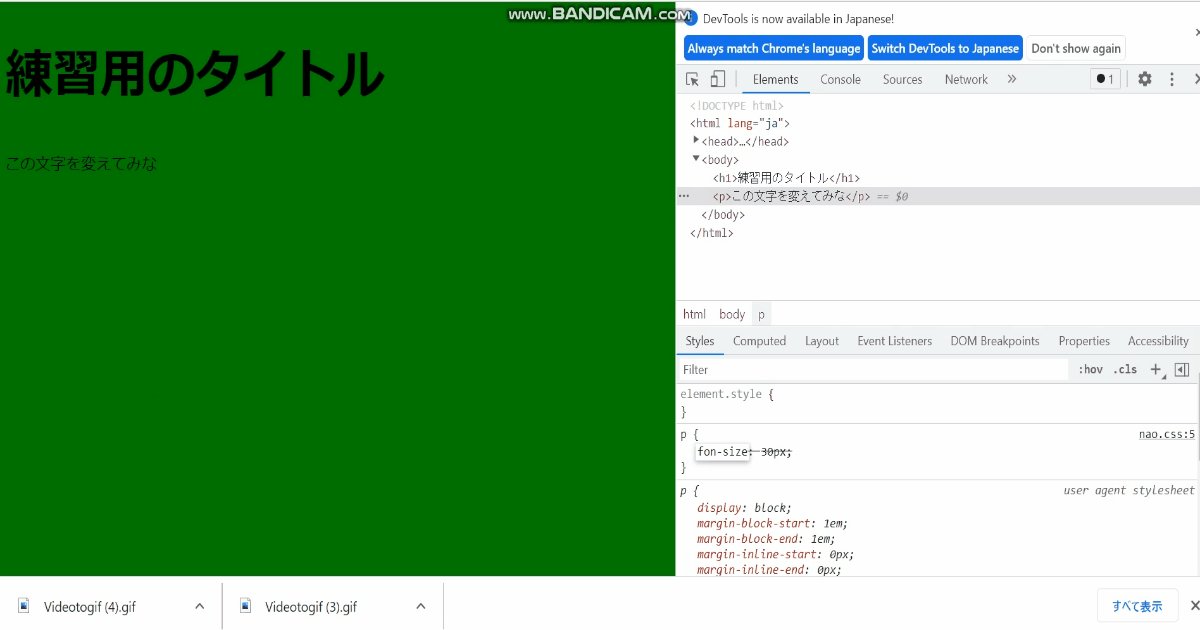
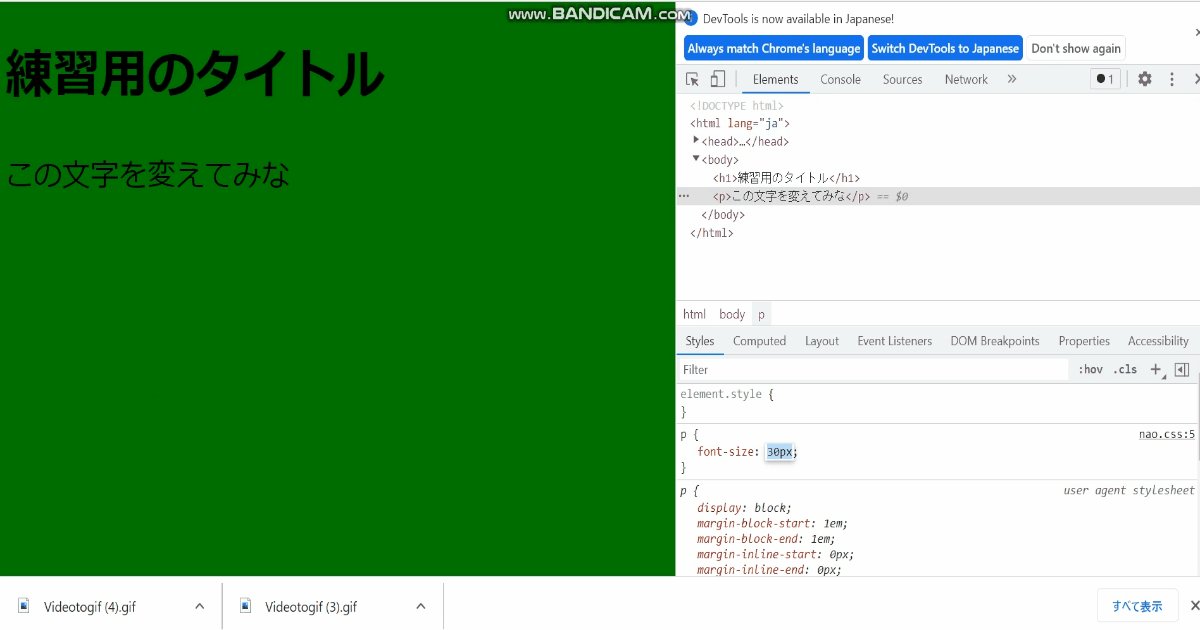
cssの数値を変える

CSSの数字部分をクリックすると上の画像のように数字を変更することができるようになります。
実際にWebページを制作したことがある人は、「ここのmarginは何pxがいいかな?」と試行錯誤したことがあるかと思います。検証ツールを使うことで、簡単にCSSの値を調整し、適切な値を判断することができます。
また数値以外も様々な部分を変更することができます。

リアルタイムで反映されるからもうmarginとかpaddingの数字で悩まなくていいんだ…!!
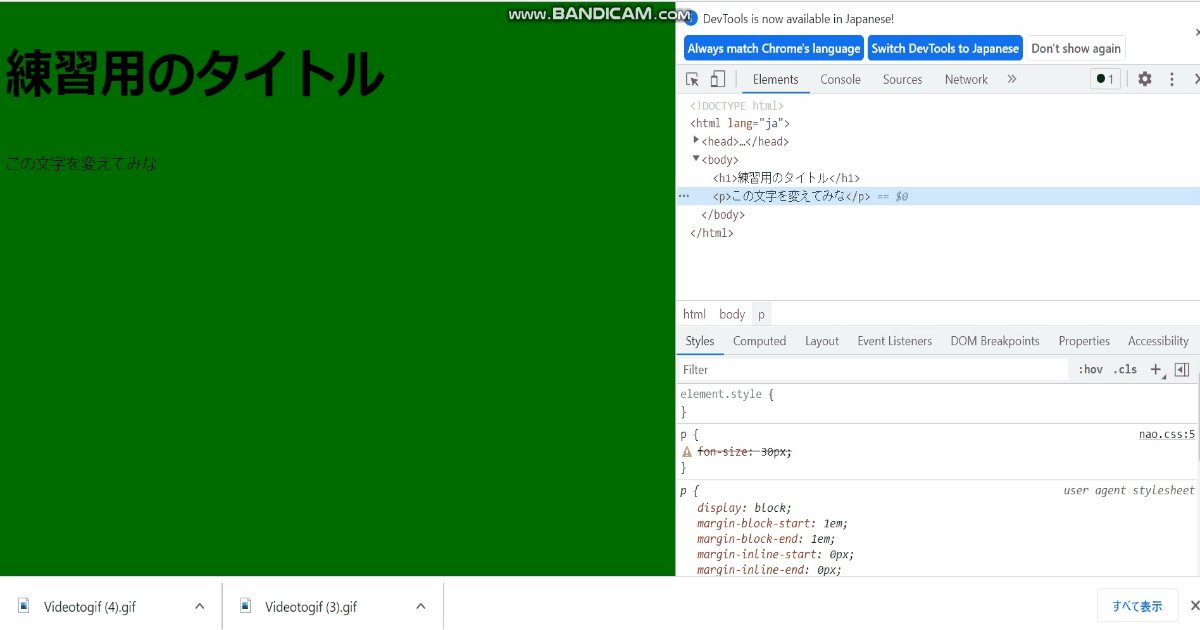
崩れている原因を見つける
先ほどのコードを少し崩してエラーを出るようにしました。

これを検証ツールで間違っているところを探してみます。

これスペルミスとかも発見できるとか神じゃん…
間違いを探す時間も省けるから無駄な時間が減るね。
スマホサイズを確認する
次にスマホサイズで確認する方法を紹介します。

上の画像のように右上のスマホのようなマークを押すことでスマホサイズの時の画面を表示させることができます。
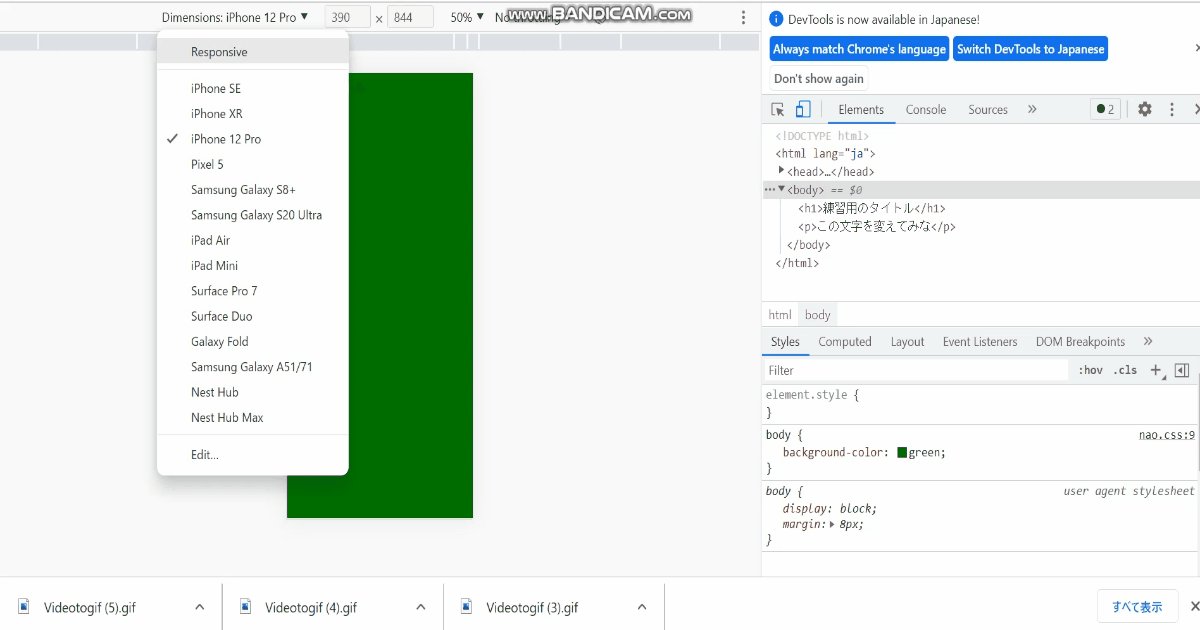
また、表示させるスマホの種類を変更することで様々な大きさの画面で表示させることができます。
簡単にスマホ表示の確認ができるのはいちいちスマホで見なくていいから楽でいいね。
そうだね。自分でブログを書くうえで、スマホでどのように表示されるか知るのはとても大事なことだからね。
スマホサイズの重要性について書いた記事は下のリンクから見れますので、是非参考にしてください。
検証ツール注意点
HTMLとCSSはなおってない!!
検証ツールでなおしたと思っても実際のソースコードは変わっていません。
そのため検証ツールで直したものは必ずソースコードにも書き直してください。
検証ツールでだいぶ直した後にページ再読み込みなんかしたら立ち直れなさそうね。
何事もやり直すのはめんどくさいからねぇ。
まとめ
今回は検証ツールについて紹介させていただきました。
すべての部分を紹介することは難しいので、今回は重要な部分だけ簡単に紹介させていただきましたが、まだまだ様々な機能があるので是非使ってみてください。
今回も最後まで読んでいただきありがとうございました。
ご意見などがありましたらお問い合わせまたはTwitterのDMにてご連絡ください。